ブログでみんなに見てもらう為の要素は沢山あります。
- よく検索されるキーワードが入っている
- 目を引くタイトルである。
- マメに更新されている
などなど他にも沢山あります。頑張って皆に見られるブログにしなきゃ。と思って記事を一生懸命書いている人がほとんどだと思います。
しかしサイトの表示スピードが遅かったら読む前にブログを閉じてしまうのです。せっかくいい記事を書いてクリックされているのに、表示速度が遅いと読まれもしないのです。
ではサイト表示スピードを上げるにはどうすればいいのでしょうか?
サイト表示が遅くなる要因は沢山あります。レンタルサーバーの質や回線速度などもありますが、それらは結構どうしようもない要素です。
 ワンコ
ワンコそんな。ではレンタルサーバーを変えるか、回線を良いサービスのものに変えなくちゃいけないの?他に何かできる事はないの?
しかし誰でも簡単にできるサイト表示スピードアップの方法があります。それは画像圧縮です。
見やすかったり綺麗だったりする記事を書くには文字だけでは読者は離れていきます。
ブログを開いて文字の塊が「ドーン」とあったら読む気も失せますよね。なので画像を入れたりする人がほとんど。
しかしその画像の読み込みに時間がかかり、サイト表示速度を遅くしているのです。
つまり画像を圧縮してアップすればサイト表示速度が速くなり、みんなにブログを読んでもらえる確率が上がるのです。
pngなどは特に画像サイズが大きいので是非圧縮してサイト表示速度を上げたいですね。
ブログの画像圧縮をフリーで行う【pngも軽々】
サイズを変更しサイズを減らす方法


では作成したpng画像を無料で圧縮して見ましょう。


まずは作成した画像を見てみます。画像は綺麗に見せる為に大き目のサイズで作成する事が多いです。なのでまずはブログ用のサイズに変更していきます。


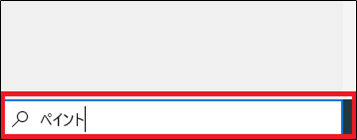
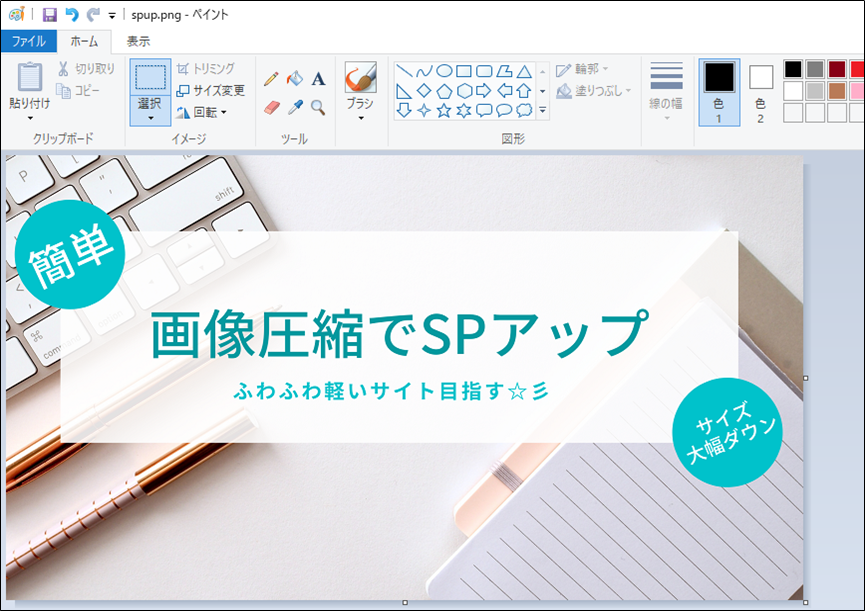
「Windows」の左下の窓に「ペイント」と入力し「Enter」を押します。そして画像圧縮したいファイルをドラックアンドドロップで開いてみます。


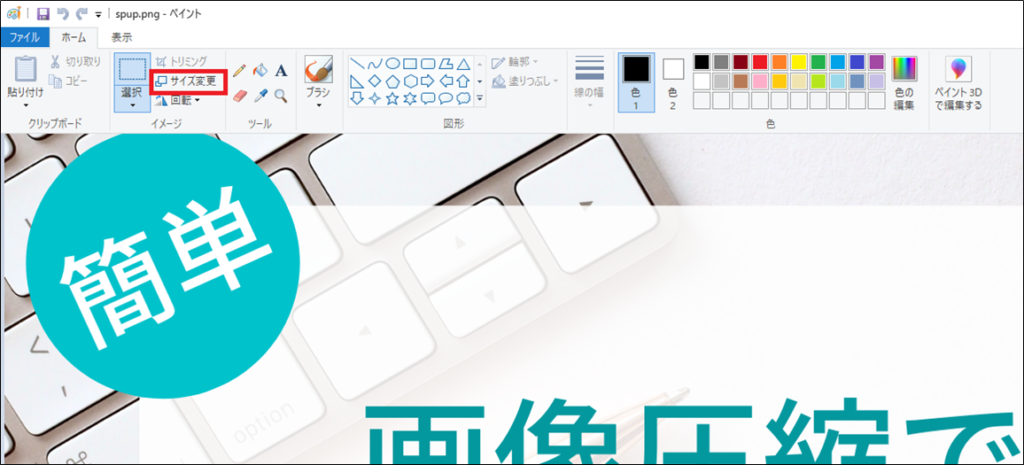
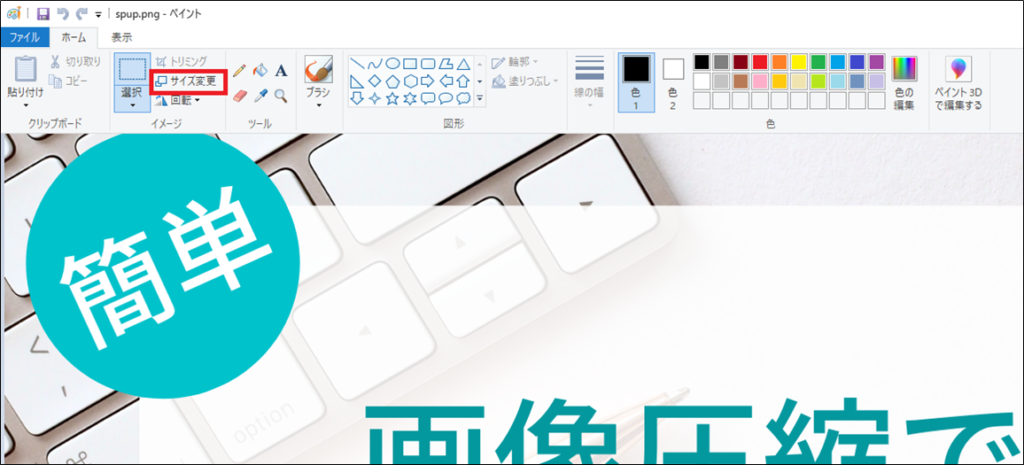
大きな画像ではみ出しています。これを左上の「サイズ変更」でブログ用に画像圧縮します。


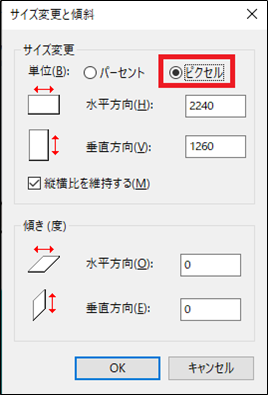
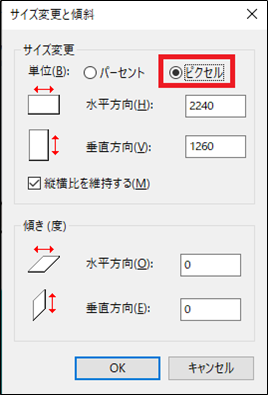
「ピクセル」を選択します。現在は「2240×1260ピクセル」と大きめです。


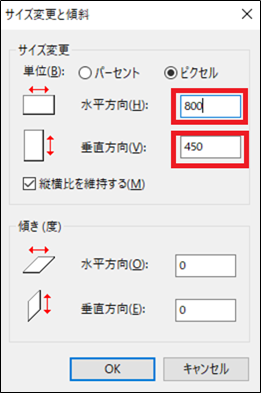
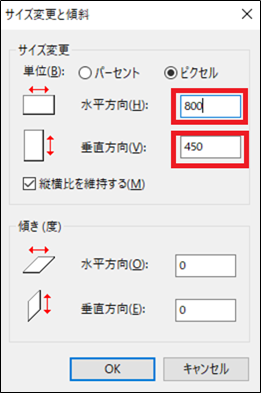
PCで見るには横幅「800」で十分でしょう。水平方向に「800」を入力します。すると同じ比率で垂直方向の数字も変化してくれます。ここでは「450」になりました。「OK」をクリックします。


丁度いい大きさになりました。「Ctrl + S」で保存します。


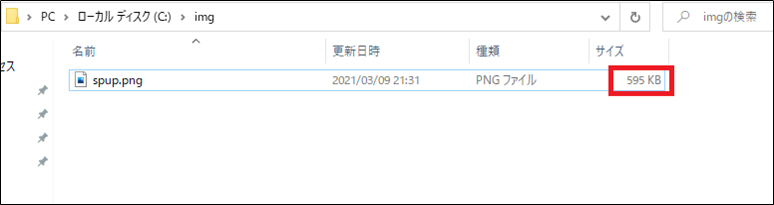
サイズ変更での圧縮結果
2781KBあった画像サイズが595KBまで画像圧縮できました。画像の大きさを変えるだけでかなりの成果があります。
大きすぎる画像を使用している方は是非、サイズを小さくして画像圧縮して下さい。
ブログの画像圧縮をフリーのオンラインで
オンラインで画像を圧縮する方法


画像圧縮はサイズを小さくすればもちろん小さくなります。ですが画像圧縮の方法は他にもあります。
画像は小さいピクセルのかたまりで出来ています。例えば左上から白のピクセルが20個並んでいたとしたら、20の情報が必要。これを「白のピクセル」「×」「20」としたら3つの情報で表現可能。
こういった圧縮も出来るんです。何か難しそうと思ったかもしれませんが、安心してください。そこはフリーソフトに任せましょう。しかもオンラインで可能になります。
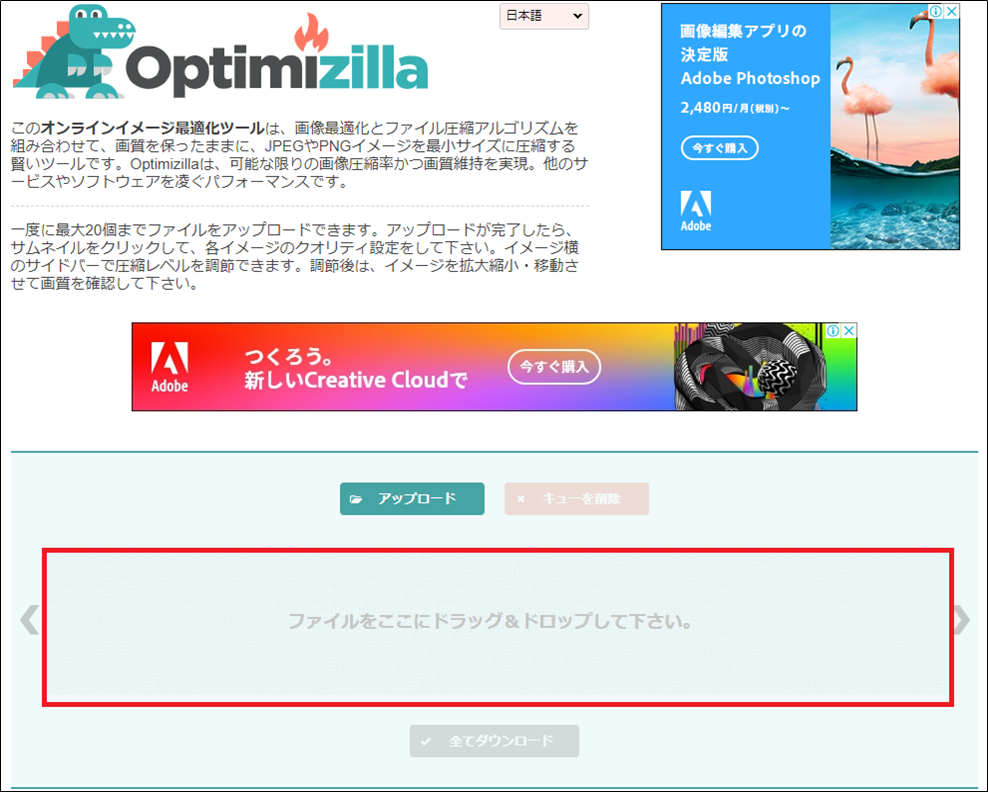
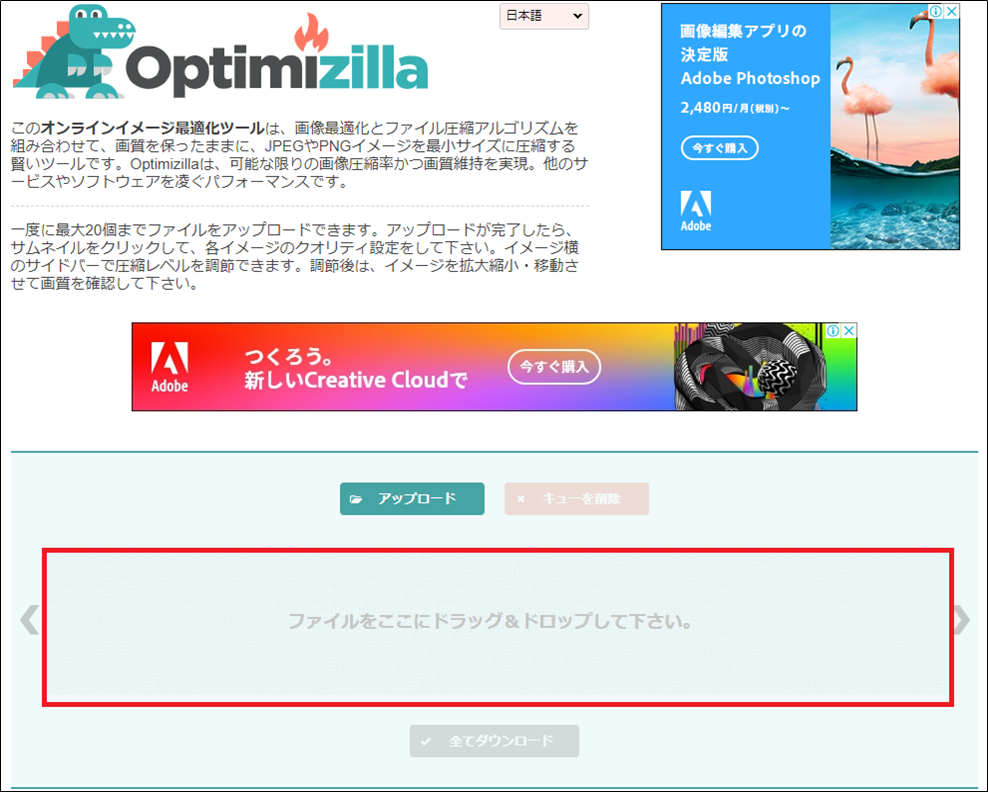
画像圧縮サイトその1「optimizilla」をクリックするとサイトに飛べます。


赤枠に画像圧縮したい画像をドラック&ドロップします。先程のファイルで行ってみます。


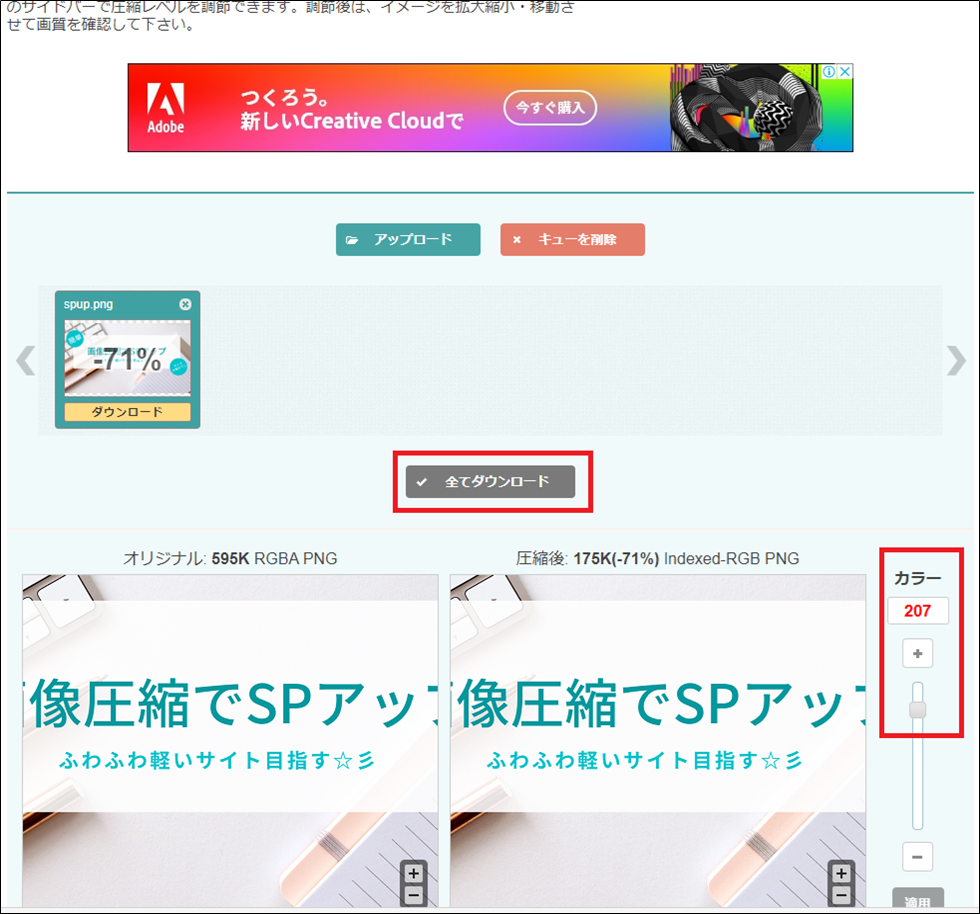
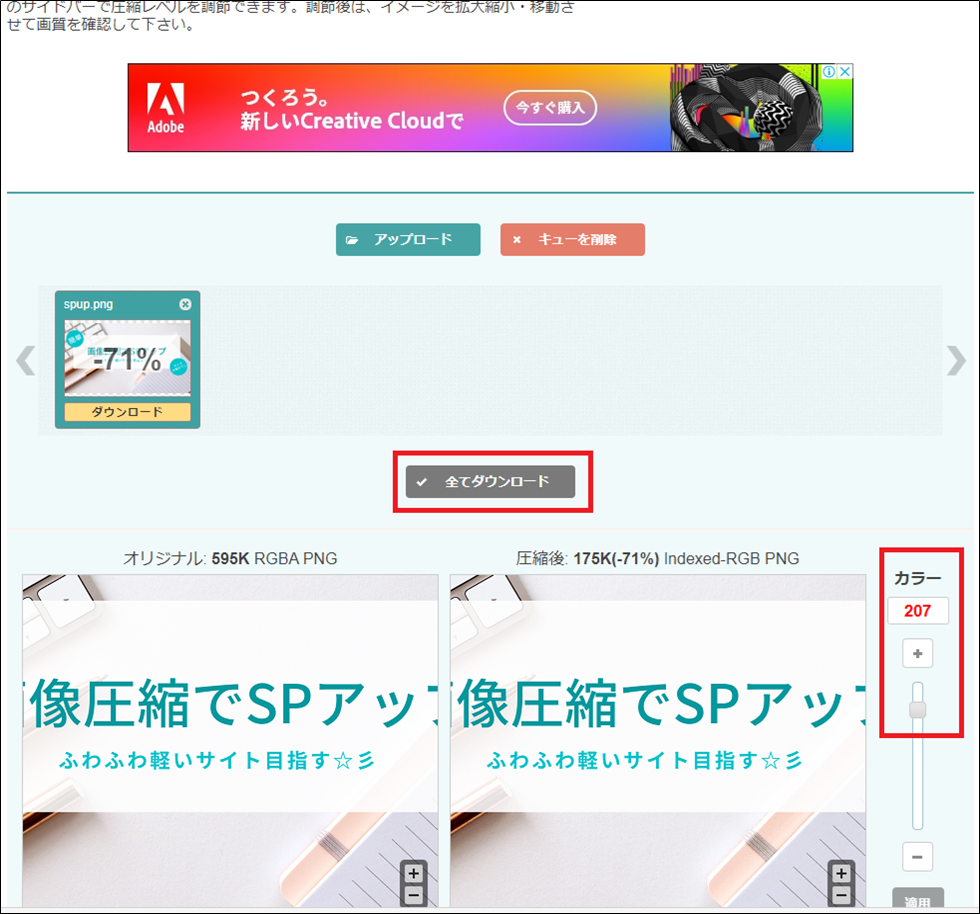
一瞬で画像圧縮できました。左の画像が元の画僧で右の画像が圧縮後の画像です。そんなり劣化は見られません。右のバーで調整できますが、ここはそのまま「すべてダウンロード」をクリックします。


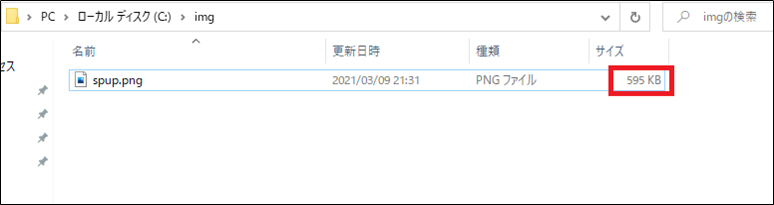
フリーのオンラインサイトで画像圧縮した結果
595KBから174KBに画像圧縮できました。


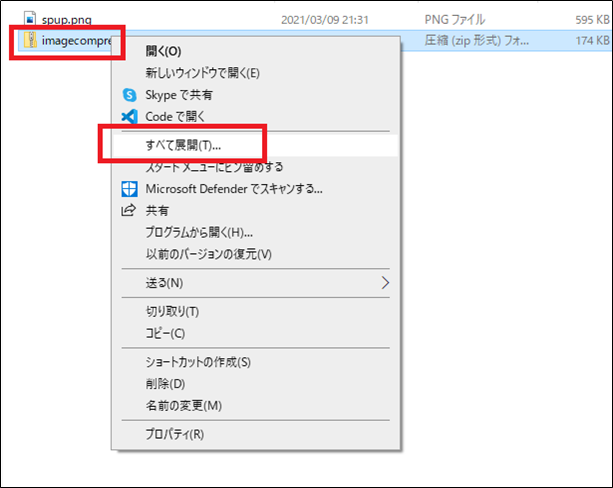
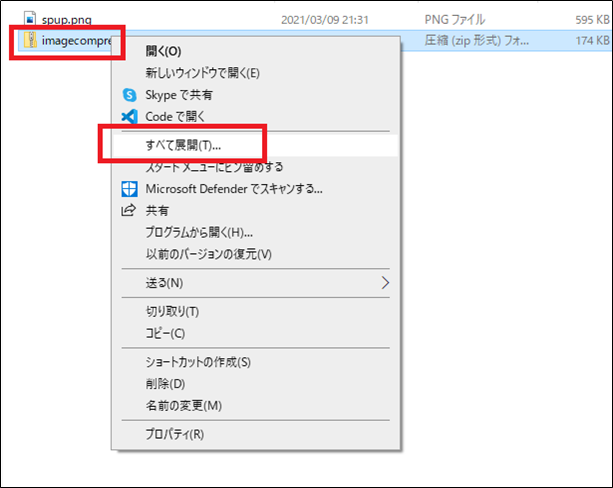
ひとつフォルダを上がって圧縮されたフォルダを「右クリック」して「すべて展開」をクリックします。


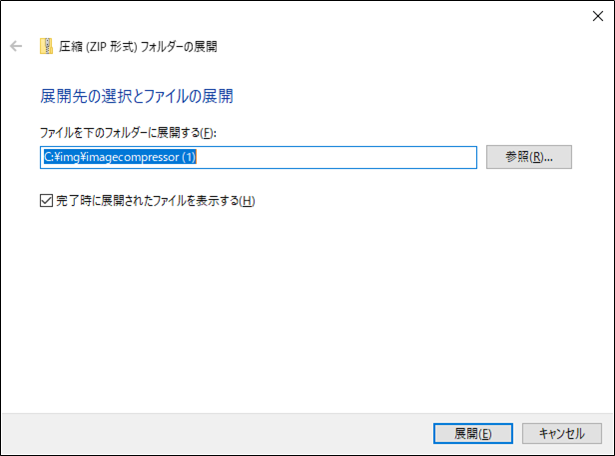
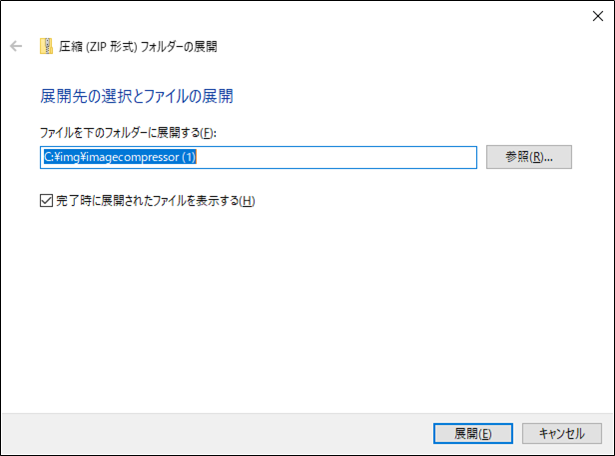
同じフォルダあたりに展開してください。パスはそのままで「展開」をクリックしました。


これで終わりです。と言いたいところですがもう極限まで画像圧縮しちゃいましょう。
ブログの画像圧縮フリー2段階でpngを極限圧縮
もう一つのオンラインサイトで更に画像圧縮
折角やるのであれば更に圧縮しちゃいます。あっここから有料なんだね。と思ったかもしれません。安心してください。無料でできます。
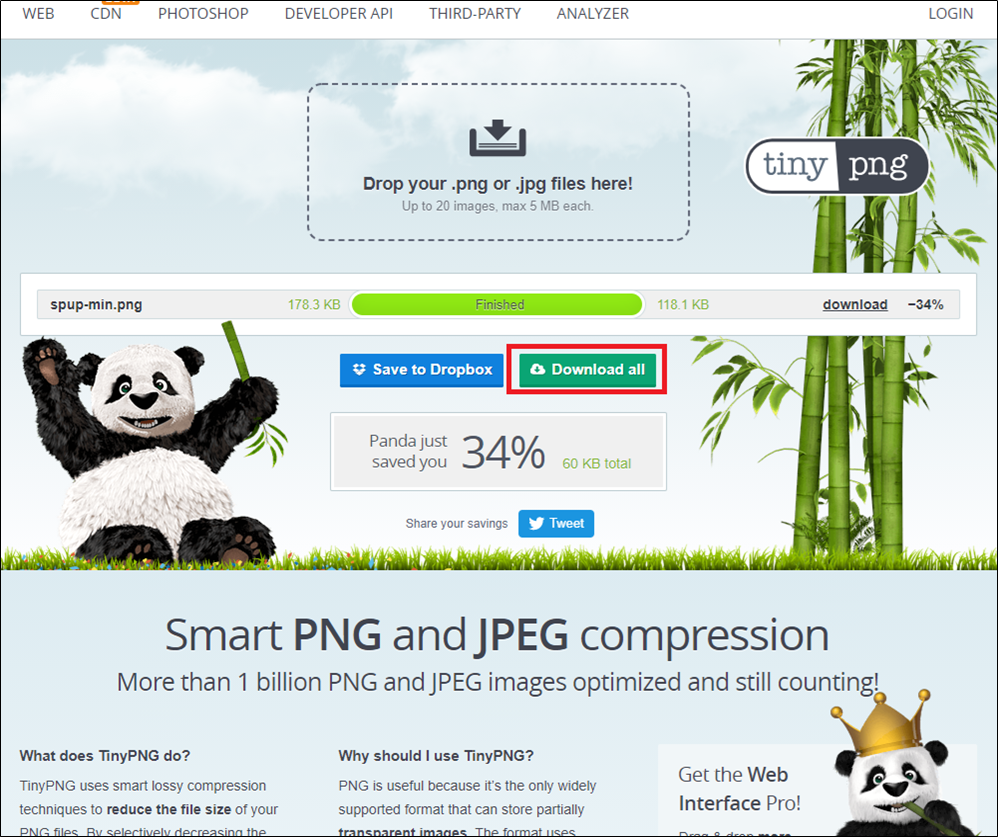
画像圧縮サイトその2「tiny png」からサイトに飛べます。


サイトに飛んだら画像圧縮サイトその1と同じようにただドラック&ドロップするだけ。簡単ですね。上の赤枠に画像圧縮したい画像をドラック&ドロップします。


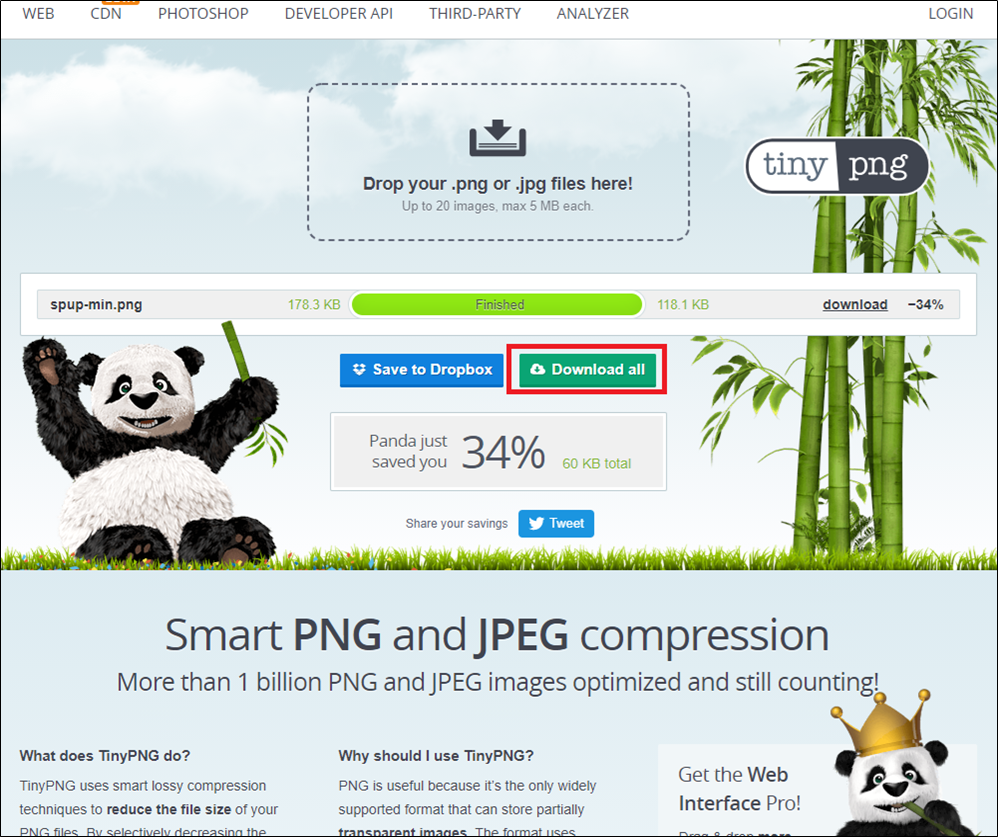
一瞬で画像圧縮成功しました。「Download all」をクリックしてダウンロードします。


2段階での画像圧縮結果
174KBから116KBまで圧縮する事が出来ました。
一つの画像で100KB前後であればサイト表示も速くなることでしょう。
ブログの画像圧縮のまとめ
174KBから116KBまで画像圧縮に成功しています。最初は2781KBだったものが最終的には116KBまで下げる事ができました。1枚でマイナス2665KB、4枚使用していたら10Mも違っていましたね。



なるほどね。いつも大きな画像をそのまま使用していたけど、これをすることで画像圧縮して軽いサイトに出来るんですね!
如何だったでしょうか。沢山画像使用している記事であればかなり効果があると思います。サイト表示を気にするのであれば、是非試してみてください。
もっとブログのサイト表示早くしようと思ったら、効果が見込めるのは「レンタルサーバー」と「WordPressテーマ」!
レンタルサーバーを良いものにするには「おすすめレンタルサーバー比較記事」から選んで見て下さい。


レンタルサーバーが決まったら、今度はWordpressのテーマで表示速度アップ。おすすめWordpressテーマは「SWELL」。
SWELL(スウェル)の評判と口コミを大公開しています。


折角なのでサイト表示速度をMAXまで上げていきましょう!