こんにちはスグル(@sugublograming)です。この度、思い切ってWordpressのテーマを「SWELL」にしました!
無料のテーマや以前のテーマでは、デザインがいまいちで悩んでいました。またサイトスピードなどにも不満がありましたが、仕方なく妥協していました。
ある時「SWELL」が良いとの口コミを聞きましたので、思い切って購入して見ました。
- 「WordPressのテーマのSWELLってどんなテーマなのか評判が聞きたい」
- 「SWELLを実際に使用している人の感想が聞きたい」
- 「SWELLってどうゆうデザインが出来るの?」
- 「今のテーマは綺麗に装飾できない、画像の位置が微妙、吹き出しがイマイチ、アフィリエイトリンクがかっこよくないのでどうにかしたい」
- 「今のテーマはサイトスピードが中々上がらないからどうにかしたい」
上のように昔の私と同じようなSWELLに興味があるけど購入に迷いがある。
またデザインに悩んでいる方、サイトスピードに不満がある
そういった人の為に「SWELL」を使用した感想、メリット・デメリット、評判、口コミなどを記事にしようと思います。
実際に11か月使用しており、毎日作業しております。2サイト運営していますので信憑性はあります!
この記事を書いている人
 管理人
管理人Webデザイナーの私もSWELLが大変気に入りました!
- ブロガー:ブログ継続(「SWELL」にしてからPV急上昇)
- Webデザイナー:HTMLやCSS、Javaなど扱う!レスポンシブサイトなど構築
- プログラマー:PythonやPHPが得意!業務効率化大好き!
- 3DCG大好き:VUE、Poser 、Shade、photo shop、illustratorなど
- 動物好き(犬が大好きです!アジリティしたい)
- ブログ歴1年6か月で2サイト公開中!どちらもSWELLを使用しています!
- ツイッターフォロワー1500人突破!おはツイが日課!
- 人気のWordPressテーマ「SWELL」を使用している人の感想
- WordPressテーマ「SWELL」のメリット・デメリットがわかる
- 「SWELL」の実際のデザインを画像付きでご紹介
- 絶対「SWELL」にしない方が良い方
WordPressテーマSWELLの評判・口コミ


結論から言うとWordPressのテーマなら「SWELL」が良い!と断言できます。
毎日ブログを書くのが楽しみになっています。
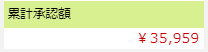
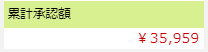
更に当ブログは2021年7月にSWELLに変更してから、5か月後にアフィリエイトで5桁達成する事が出来ました。


SWELLの総合評価
- インデックスされるスピードが速くなった
- ブログを触る優先順位が高くなった
- デザイン性が大幅アップ
- 記事を書くスピードが上がった
良かった点を一つずつ説明します。
インデックスされるスピードが速くなった
インデックスされるスピードが速くなったように感じます。
記事公開し、次の日にはインデックス登録されています。
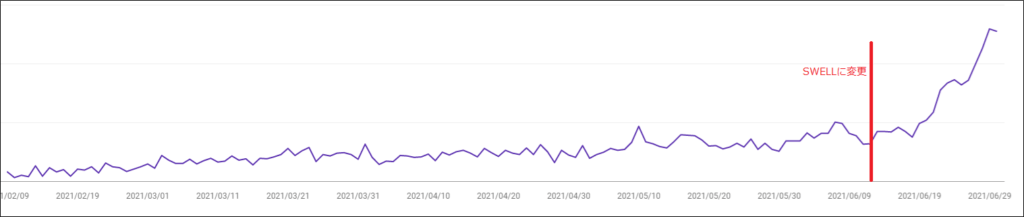
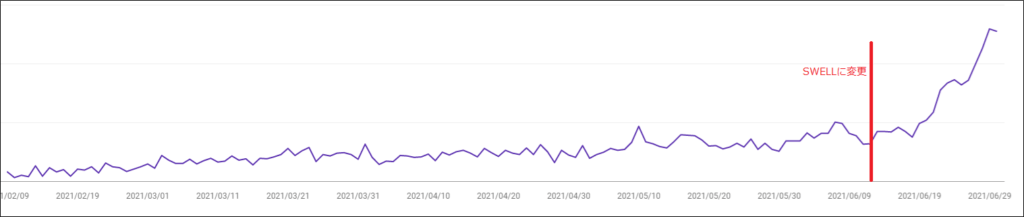
そのお陰もあってか「SWELL」にしてからPVが上がりました。以降更にPVが上がっています。


全然登録されないと感じていた日々に、おさらばできました。



インデックスされるスピードが上がり、PVが一気にあがったのはシンプルに嬉しいです。
SWELLにしてからWordPressを触る優先順位が高くなった
ブログ継続できない理由の一つに、環境があります。
先にYouTube見たり、ツイッター見たりして結局ブログ更新できなかった。なんてことはないでしょうか?
私はありました。しかし今は「SWELL」でブログ書く優先順位が上がり、更新出来ています。



その理由として「綺麗なデザインの記事が簡単に出来る」からだと思っています。
ブログのデザイン性が大幅アップ
- ブログ全体の統一感
- 優秀なブロックエディタ
ブログ全体で統一された「おしゃれなデザイン」のパーツが沢山あります。見出しを作成し、記事作成していくだけで「おしゃれな記事」が簡単に出来ています。
その記事に装飾するのも簡単です。今まで「こういうのやりたかった」ってデザインが1クリックで可能になっています。
こんな枠のデザインや
こんなデザインも1クリックで出来ます。
今までカッコいいデザインにしたいと思った時の作業フローは以下です
- CSS調べる
- 試してみる
- 成功するまで頑張る
- 成功した!
- いつの間にかデザインが崩れている
- ①に戻る
この作業が「SWELL」では1クリックで可能です。
SWELLにしてから記事を書くスピードがアップ
記事を速く書くコツの一つに「書ききる事」があります。書く素材と順序を決めたら一気に書ききりたいです。


「SWELL」にしてからデザインに苦労する事が無くなったので、記事を書くことに集中できます。
カッコいいデザインが1クリックで可能ですからね



記事を書くことに飽きて、デザインで遊んでしまう。結局進まなかったという事があったので良かったです。
利用者の声やSNSの評判をもっと知りたい方は【SWELL公式ページ】を参照
WordPressのテーマ「SWELL」のメリット6つ


WordPressのテーマを「SWELL」にするメリットをまとめます。以下の6点になります。
- 記事のデザインが綺麗で簡単
- サイトのデザインも細かく設定可能
- 多機能・便利機能が多い
- サイト表示が速い
- プラグイン最小限
- サポートが万全
SWELLのメリット1つ1つを画像付きで詳しく説明します。
SWELLのデザインは綺麗なのに簡単
1クリックで可能なデザインを紹介します。
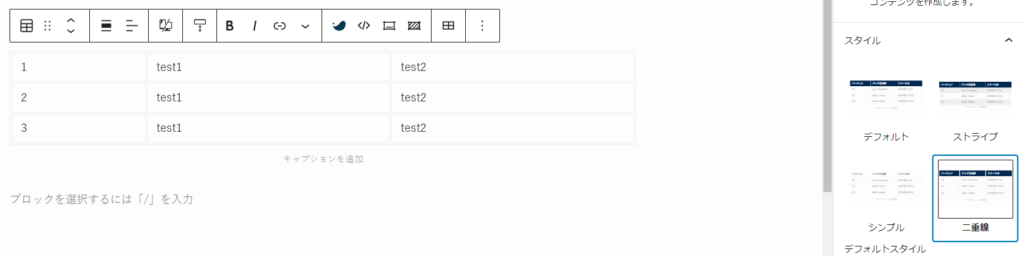
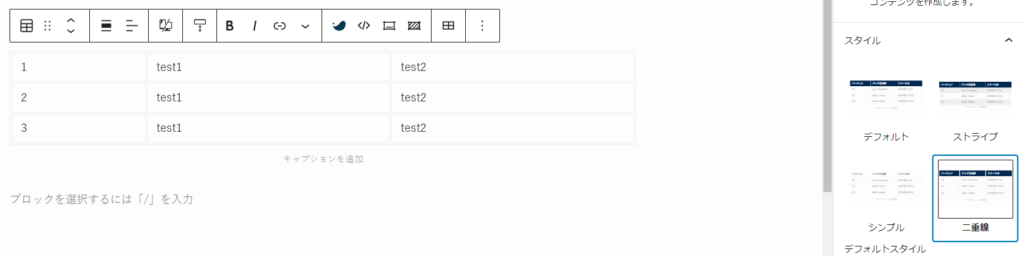
二重線でブロックを囲いたい時もあります。
点線も可能です。色も管理ページから変更可能です。
大かっこで囲んだりも出来ます。
浮き出したようなデザインも1クリックですね。
逆に凹ます事も出来ます。
よく見る付箋もありましたね。
吹き出しもありますね。
ブロックを囲いたい場合のデザインも沢山あります。
読者の疑問をフォローアップする時には、このデザインなんてどうでしょうか?
注意を促したい時はこんなデザインもあります。
駄目な事を書く時はこのデザインですね!
SWELL独自のブロックを呼び出して使用
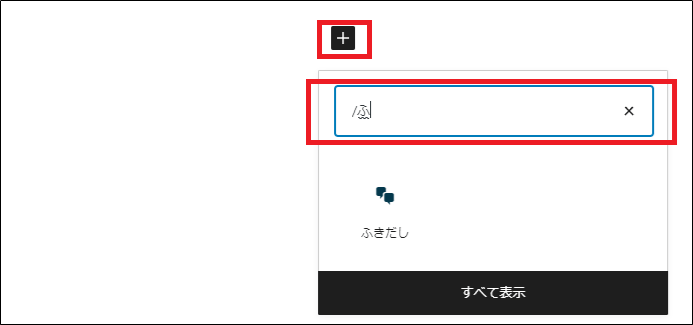
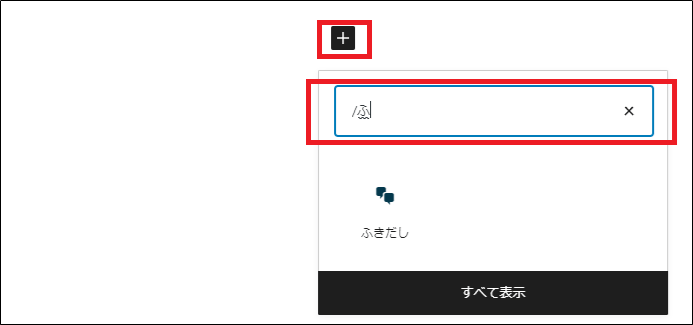
SWELL独自の便利なブロックも沢山あります。「吹き出し」や「タブ」などです。
これらも呼び出し可能です。「+」をクリックして窓に「検索したい文字」を入力して検索するだけ


吹き出しも自由自在に変更可能です。デザインに合わせて簡単変更



吹き出しも登録しておけば呼び出し可能です!
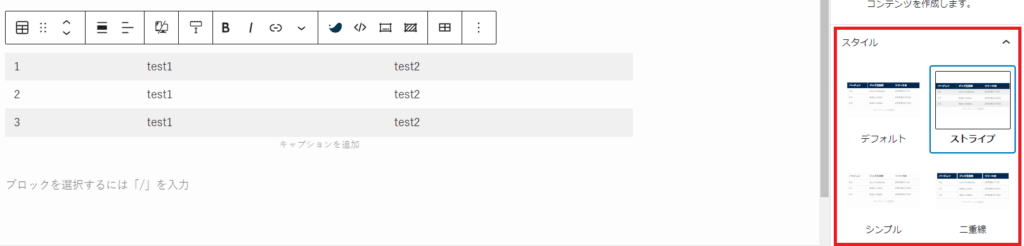
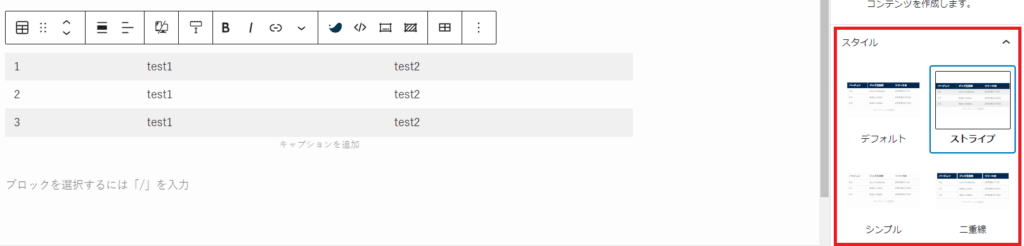
よく使用するテーブルを簡単綺麗に5秒で作成
綺麗なテーブルも簡単に作成出来ます。デフォルトで入っているテーブルを挿入して、右のスタイルから好きなものを選択するだけでOK




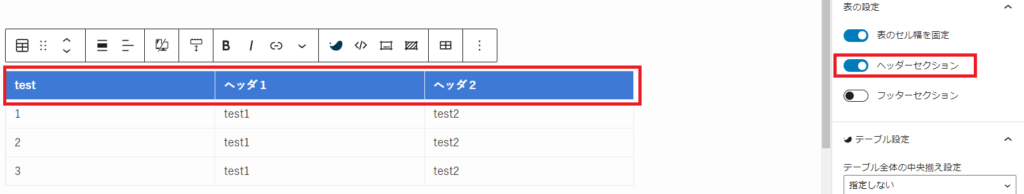
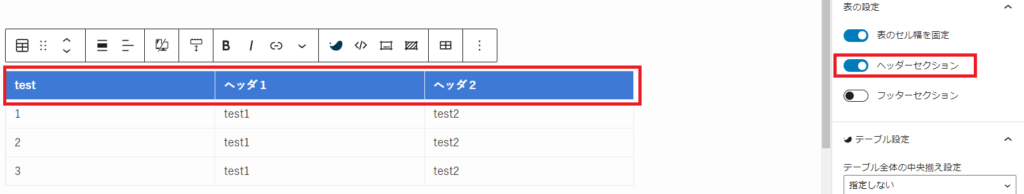
右メニューの「ヘッダーセクション」をオンにするとヘッダーが追加されます。


もちろんヘッダーの色も右メニューから1クリックで変更可能


HTMLで行おうとすれば面倒だったテーブルが簡単に作成出来ました♪
タブで表示する事も可能!比較する時に使用できます。
ABテスト。これはランダムAの表示です。
SWELLでは内部リンク・外部リンクもブログカードで簡単に作成可能。画像があると綺麗ですね。


SWELLでブログカードの画像が表示されない、更新されない方は、下記の記事をご覧ください。


SWELLの見出しタグのデザイン
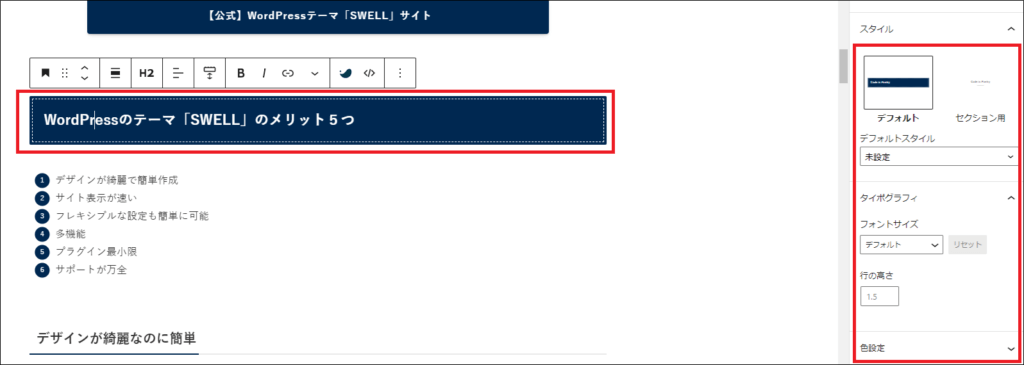
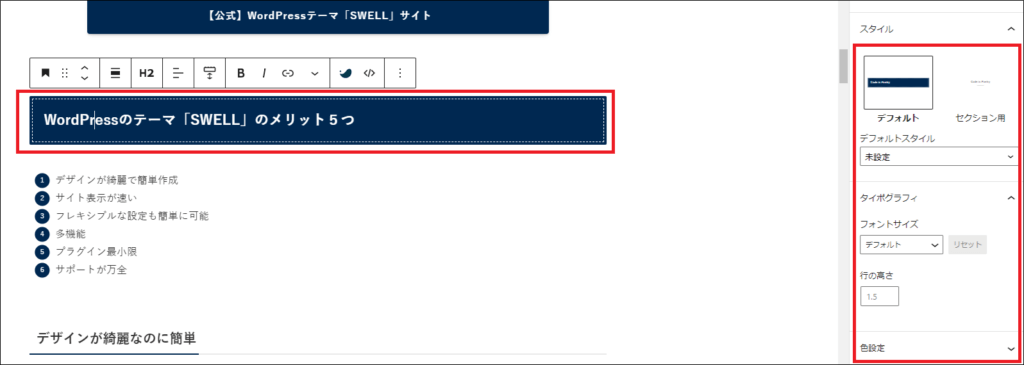
見出しのデザインも多数用意されています。サイト全体の見出しデザインを決めます。


記事内でも2種類から選択可能!「先程決めたデザイン」か「セクション用」かを選択。


見出しに変化をつけたい場合もあったので助かってます。
色とフォントサイズは右の操作パネルから、すぐ変更できます。
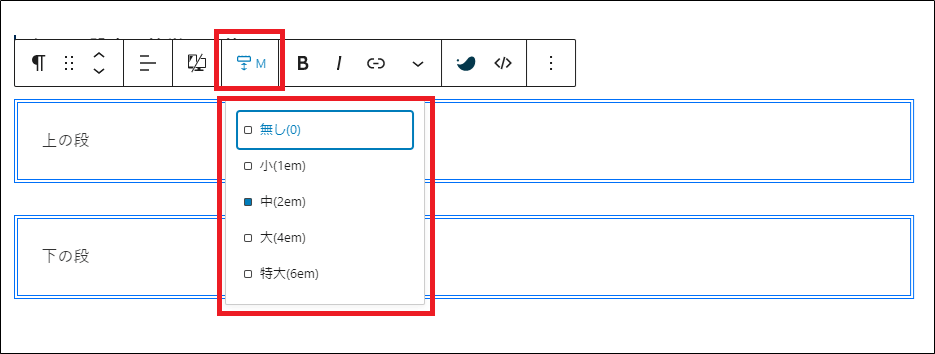
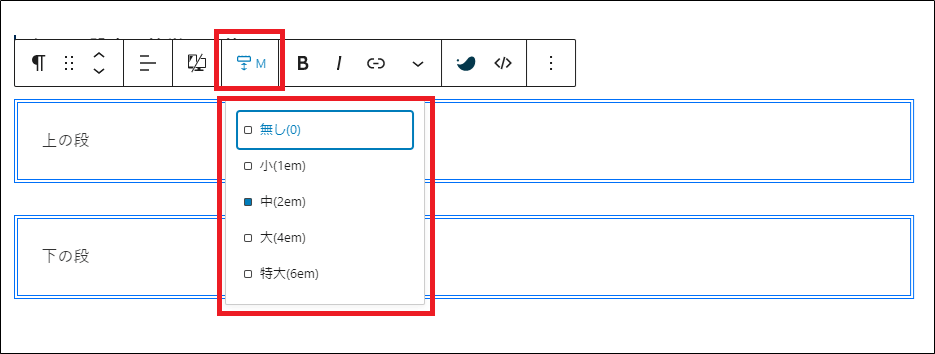
SWELLで余白(margin)を簡単設定する


余白も簡単に設定する事が可能となっています。
上の段
下の段
記事作成が楽しくできます。しかも綺麗で簡単!
ブロックエディタに関しては今も新しい機能などがアップデートされています。もっとデザインが簡単にオシャレに出来るようになっていきます!楽しみで仕方ないです♪
念のため【公式】ブロックエディタの使用動画を載せておきます。
SWELLではサイトのデザインも細かく設定可能


サイト全体のデザインも簡単操作で可能。
SWELLの直観的な操作と即確認でデザイン効率アップ
サイトのデザイン設定も左のパネルから選んで選択していくだけ。非常に直観的で初心者にもおすすめ。


選択したデザインが右のパネルに自動反映!変更後サイトを訪れて確認する事も不要ですね。
変更後すぐに確認できるので手間いらず。神テーマですね!
SWELLはレスポンシブサイトにも対応
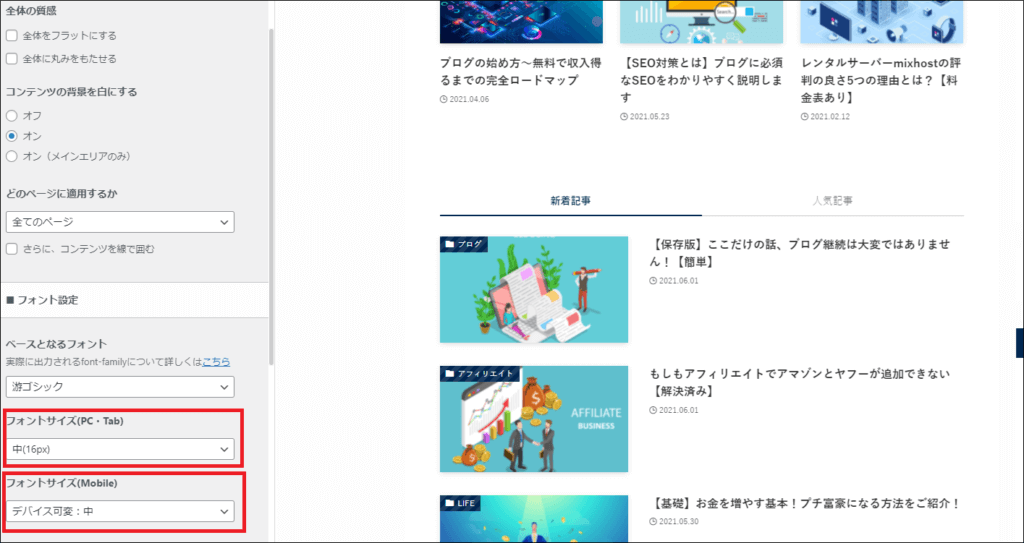
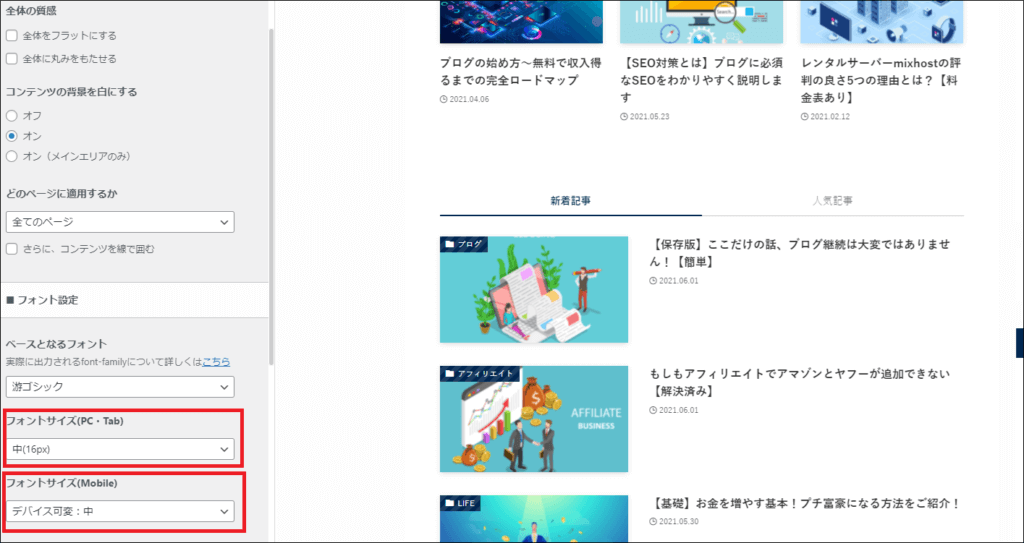
設定項目は沢山あります。ここで注目したいのがPCとモバイルで別の設定が選択可能!
つまりレスポンシブサイト対応でスマホの見せ方もこだわりを出せる。


フォントサイズは変更したらデザインが崩れる可能性あり、行うならしっかり確認しましょう。
SWELLは多機能・便利機能
「SWELL」には便利機能が沢山あります。
以前では手間だったことも「SWELL」では簡単にできる。
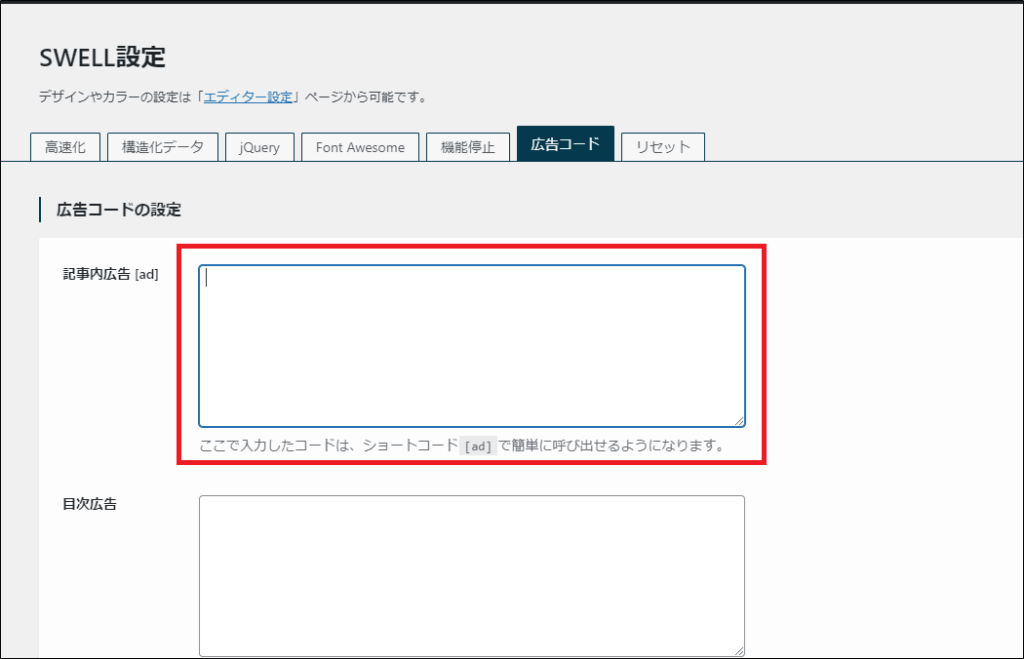
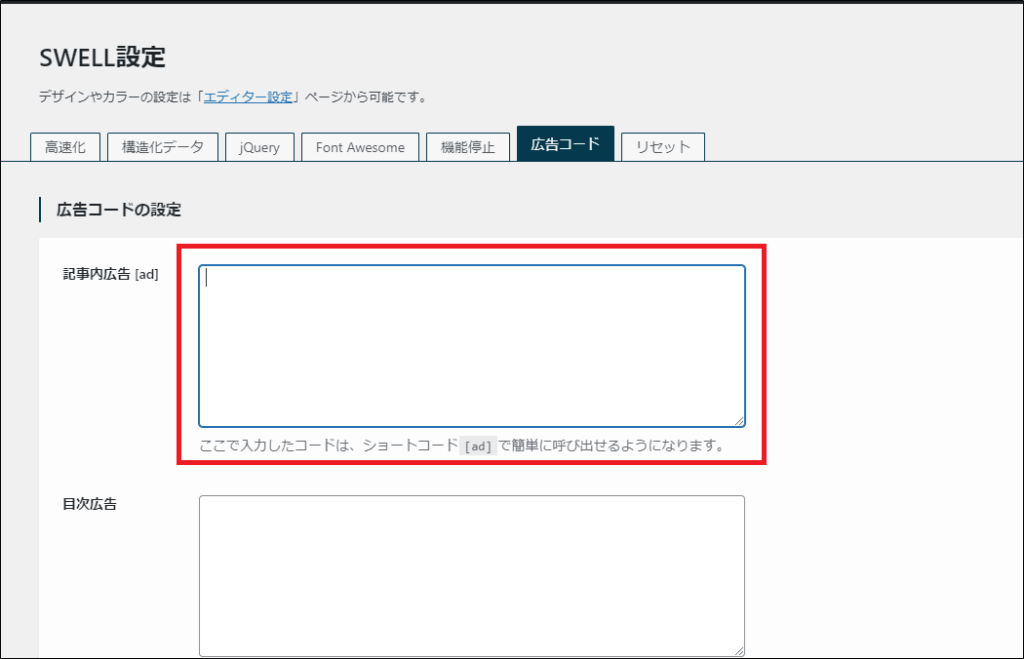
SwellではGoogleアドセンスの管理も可能
下記に記入しておけば「2クリック」だけで呼び出し可能です。


コードに[] で囲んだ「ad」と入力するだけで広告が表示されます。
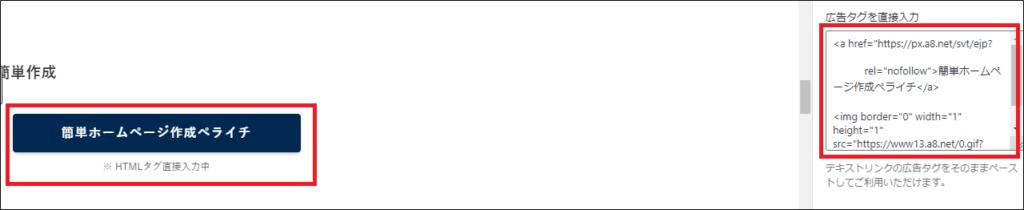
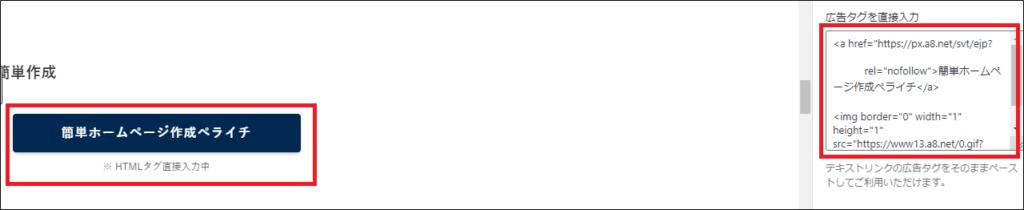
SWELLではアフィリエイトのボタンも簡単作成
アフィリエイトのボタンも簡単作成。右の「広告タグを直接入力」の窓に入れるだけ


簡単に綺麗なアフィリエイトボタン作成出来ました。
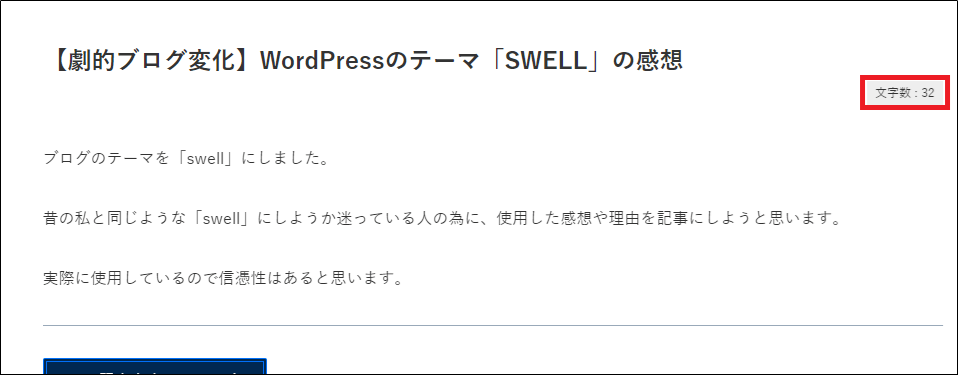
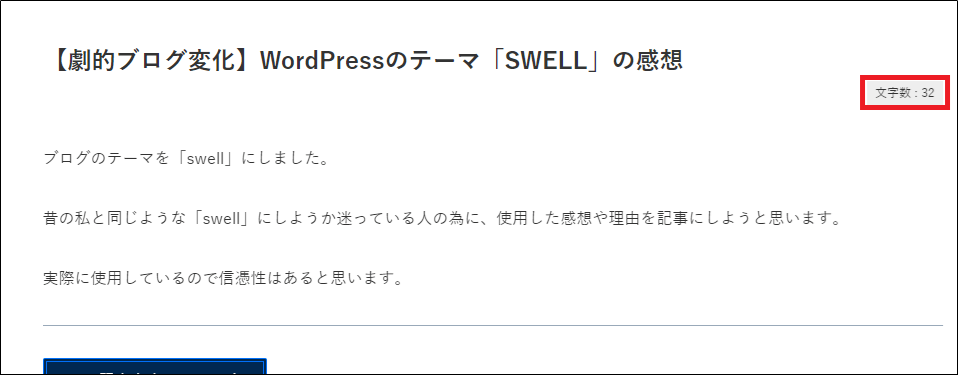
他のテーマでは地味に面倒だったタイトル数
毎回地味に数を数えていたタイトルの文字数。
「SWELL」なら自動で数えてくれてます。


地味に時間かかっていたんですよね。「SWELL」は時間短縮も凄い!
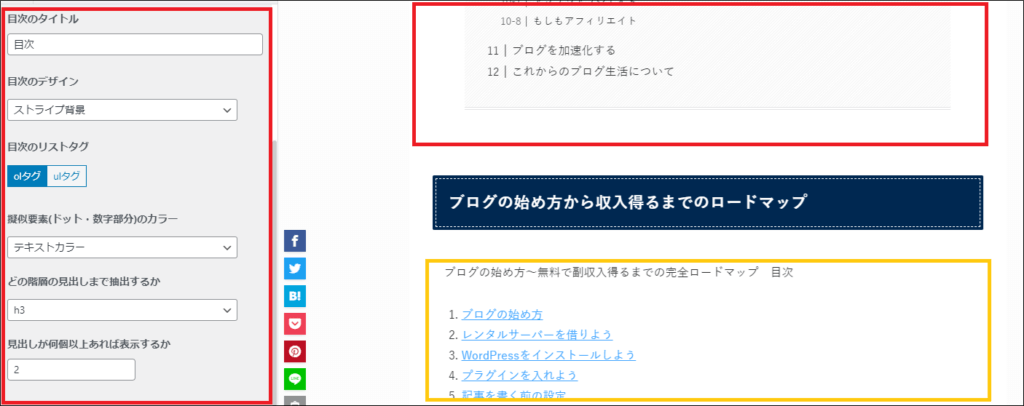
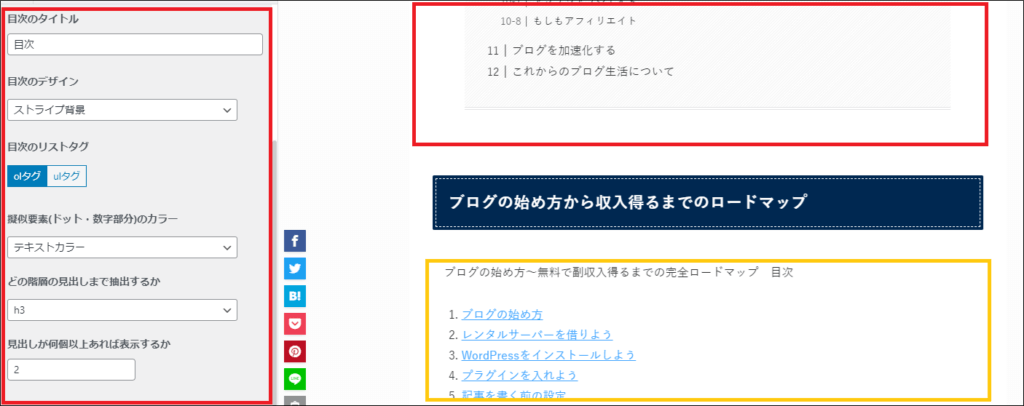
SWELLの「目次」自動生成機能
自動で目次を作成してくれます。最初の「h2」の上に表示されます。


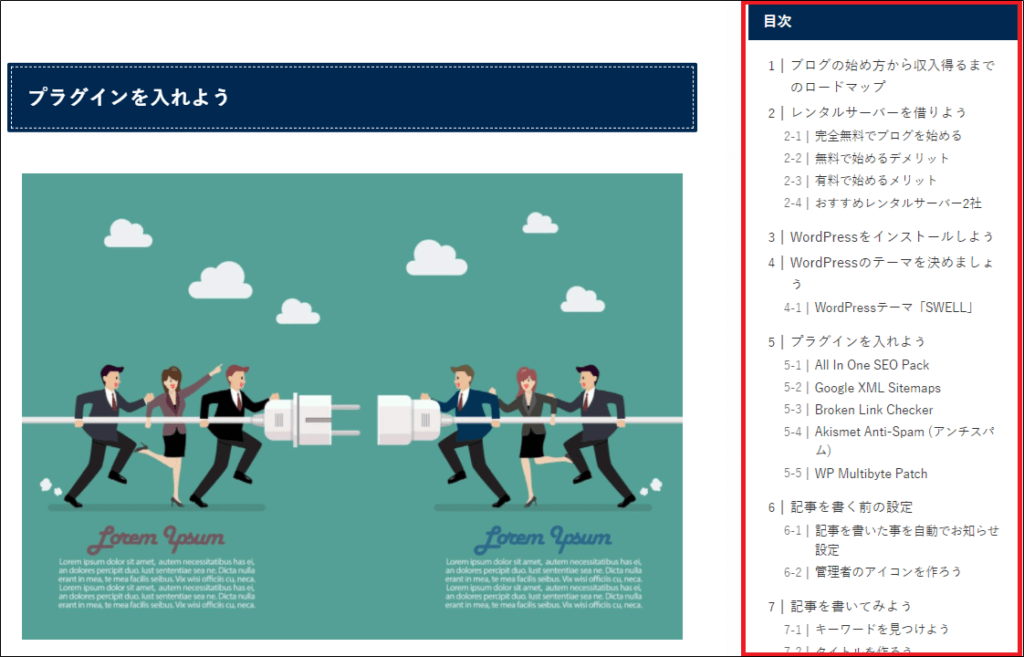
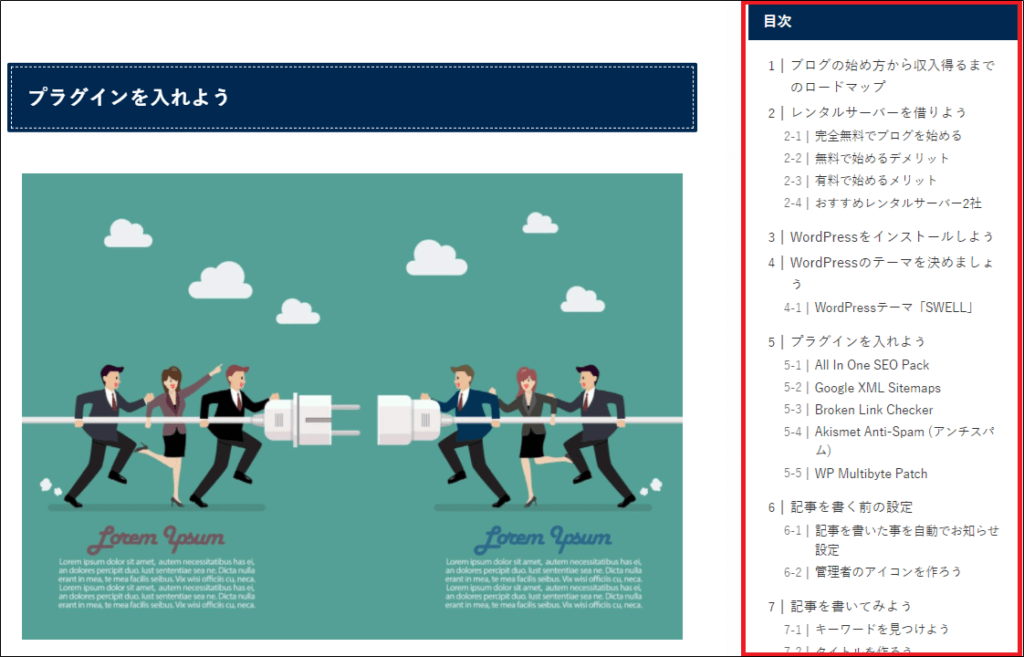
記事のサイドバーに目次を付ける事も出来ます。読みたい箇所に飛べるので「ユーザビリティ」が良いですね。


プラグインなしで「目次」自動作成はありがたいです。
SWELLではサイト表示速度が大幅アップ


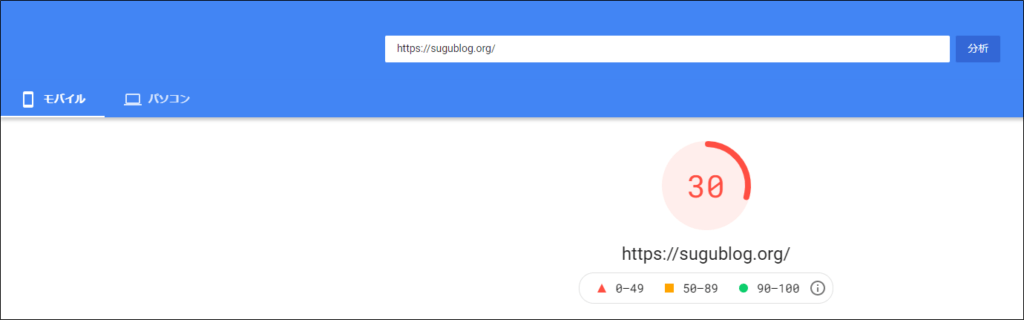
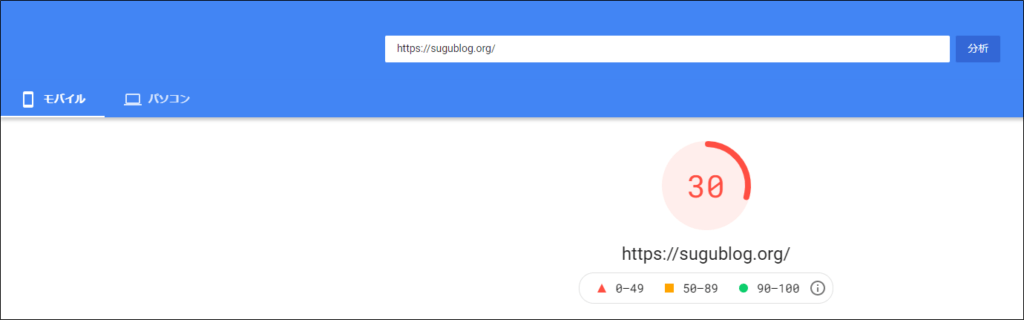
前のWordPressのテーマは「あるブロガーの方のテーマ」を使用していましたが、モバイルのサイト表示に問題がありました。
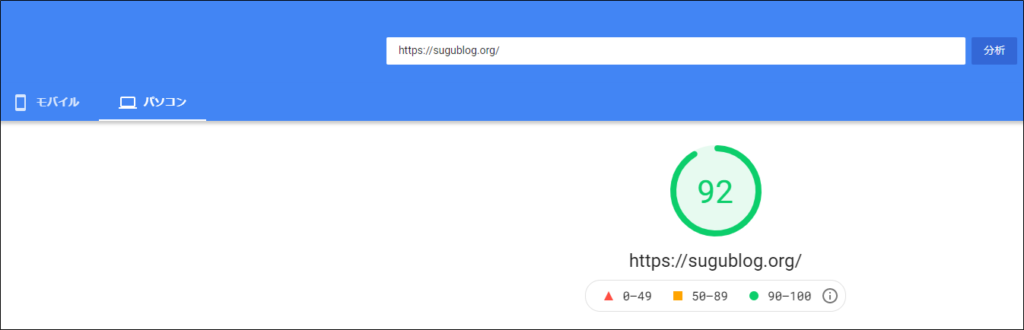
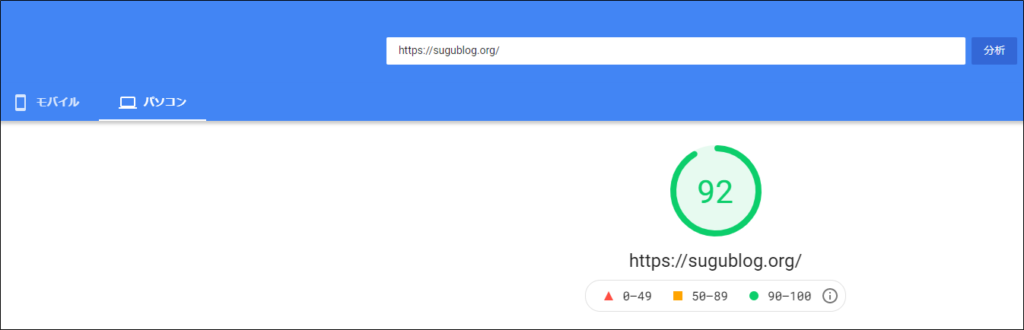
パソコンの表示速度「92」モバイル「30」でした。




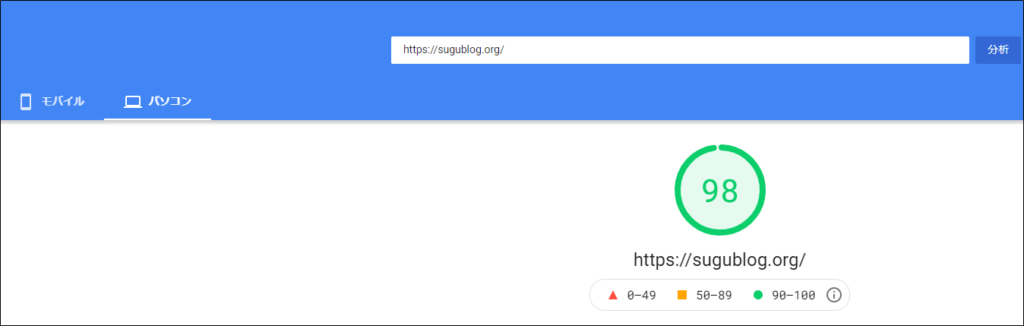
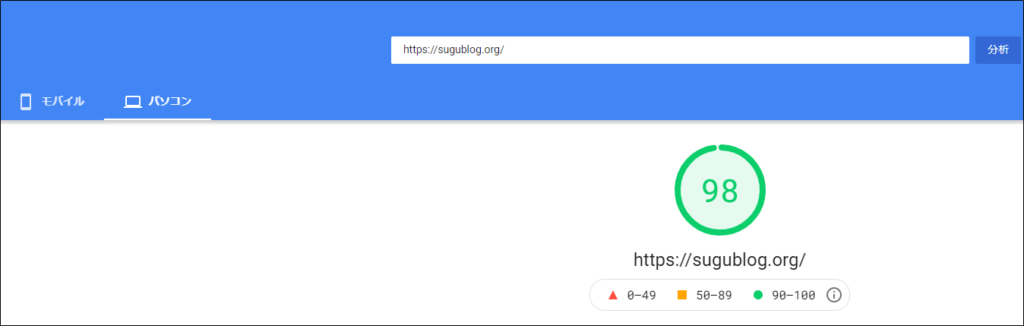
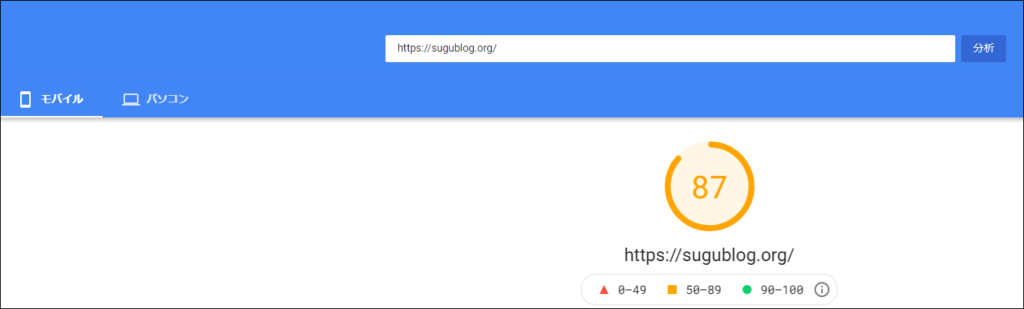
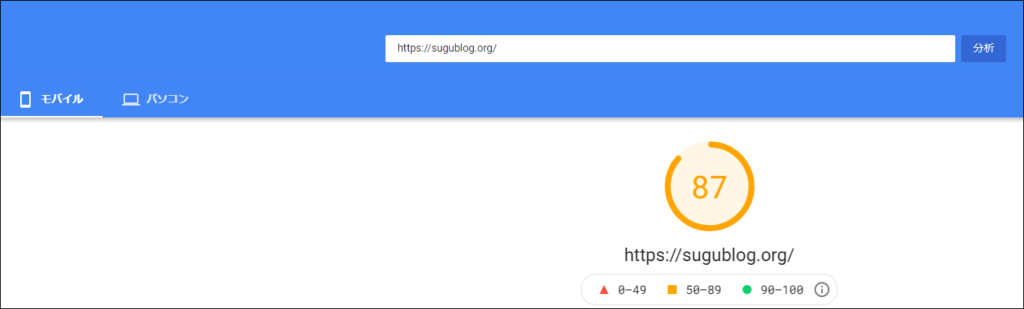
「SWELL」に変更しただけで、こんなに改善しました。
パソコンの表示速度「98」モバイル「87」になりました。







同じぐらいの値段のテーマだったのですが、「SWELL」にして本当に良かったです。
2021年8月19日の追加情報ですが、SWELLが更に高速になるというのです。こんなツイートを発見しました。
【超お知らせ🙋♂️】
— 了🌊SWELL開発者 (@ddryo_loos) August 19, 2021
WordPress高速化のプロ、「スキルシェア」(@skillsharejp )さんと顧問契約を結びました!
すでにSWELLの高速化・CWV対策についてご協力いただいており、今後のアップデートでどんどん改善していく予定です!#wpswellhttps://t.co/XwPoWJYlmE
更に速くなるというのは、非常に楽しみです。
SWELLではプラグインが最小限


「SWELL」は多機能・高速なテーマの為、プラグインが最小限でOK!
SWELLで不要なプラグイン削除してスピードアップ
管理が楽でサイト表示速度が上がります。
- Table of Contents Plus(目次作成プラグイン)
- LIQUID SPEECH BALOON(吹き出し作成プラグイン)
- AddQuicktag(HTMLタグ管理)
- 「目次」自動生成機能あり
- 簡単に「吹き出し」作成可能
- 強力な「ブロックエディタ」
今まで使用していた「目次自動作成」「吹き出し」などのプラグイン、全部削除しました。
- Lazy Load(画像遅延読み込み)
- 「遅延読み込み機能」あり
- 「キャッシュ機能」あり
- 不具合が起こる可能性が減る
- サイト表示が速くなる
- 管理が楽になる
SWELL非推奨プラグイン
EWWW Image Optimizer(画像自動圧縮)
不具合があるようです。画像は事前に圧縮して使用するようにしましょう。
ブログの画像を無料で圧縮する方法は下記を参照してください


開発者様が「SWELL」推奨・非推奨のプラグインをご紹介下さっています。
SWELLではサポートが万全


サポートが万全なので安心
- SWELLマニュアル完備
- 開発者の対応の速さ
- 簡単乗り換え
- 最速プロ仕様へ
SWELLのマニュアルが完備
- 準備・予備知識
- 基本設定
- 高速化
- トップページカスタマイズ
- 投稿ページカスタマイズ
- 便利な機能
などに分かれており一つ一つ丁寧に解説して下さっています。
SWELL開発者の対応の速さ
会員サイトがあり開発者様に質問や要望を出すことが可能


対応してくれたら即アップデートが来ます。対応の速さも好評な要因の1つです。
他テーマからSWELLへの乗り換え用のプラグイン・マニュアルも完備
他のテーマからの移行もなるべく負荷をかけずに可能
デザインをなるべく崩さず移行できます。
対応テーマは下記の6つ
| 対応テーマ | マニュアル |
|---|---|
| Cocoon | CocoonからSWELLへの移行 |
| AFFINGER5 | AFFINGER5からSWELLへの移行 |
| JIN | JINからSWELLへの移行 |
| SANGO | SANGOからSWELLへの移行 |
| STORK | STORKからSWELLへの移行 |
| THE THOR | THE THORからSWELLへの移行 |
私は「Cocoon」から移行しましたが、問題なく移行出来ました。
文字の装飾、吹き出し、付箋、ボタンも引き継げて、リライトが非常に楽でした。



わたしは7日で全リライト完了しました!
SWELLのデモサイト適応で即プロサイトに
デモサイトもあります。ダイナミックで凄い綺麗なサイトでビックリ!
なんとそのサイトのデザインに適応できるファイルまで配布してる。
私も二つ目のサイトはデモサイトをベースにさせていただいてます。簡単に綺麗なサイトが出来上がりましたよ!


ちょっとやりすぎじゃないですか?
WordPressのテーマ「SWELL」のデメリット3つ


SWELLにするにあたってのデメリットは下記の3つ
- 値段が高い
- 依存性が高い
- 機能が多い
SWELLとその他のテーマ・値段についての比較
| テーマ | 値段 |
|---|---|
| 賢威 | ¥27,280(税込) |
| SWELL | ¥17,600(税込) |
| THE THOR | ¥16,280(税込) |
| AFFINGER5 | ¥14,800(税込) |
| JIN | ¥14,800(税込) |
| SANGO | ¥11,000(税込) |
| STORK | ¥11,000(税込) |
SWELLの値段は高めですね。WordPressのテーマに金額をかけたくない人は絶対SWELLにしない方が良いです。
金額は高いですが、それに合った価値がありました。
SWELLにしてから、記事公開までの時間短縮した。
Time is Moneyという言葉があります。
記事作成の時間短縮できるのは十分価値があります。
キーワード選定や競合サイト分析などにも時間を費やせる余裕が出るからです。
ブロガーやライターはなるべくデザインに時間を費やしてはいけません。
SWELLにしてから、ブログ書くのが楽しくなった。
楽しんで記事作成出来るので、ブログに向かう時間も多くなりました。
簡単に綺麗なブログが完成するからです。
SWELLは長い目でみるとお得
ブログ継続して稼ぎたいのであれば、自然と元は取れるかと思います。
当ブログも2021年7月にSWELLに変更してから、5か月後にアフィリエイトで5桁達成する事が出来ました。全額回収できています。


SWELLへの依存性が高い
「SWELL」にするだけで綺麗な記事が書ける。つまり「SWELL」に依存する形となります。
CSSなども触る事はなくなりました。
もしSWELLのアップデートが疎かになったらと思うと少し怖いです。次のテーマに移行する時にリライトが大変です。
でもそんな事考えてたら行動できません。いいものがあればどんどん取り入れ、記事に専念できる環境を作る事の方が大事と気づきました。



CSSなどのデザインも、自分でやっていきたいという方には、向かないかもしれませんね。
SWELLでは最初は戸惑う事も多い。
機能が多すぎる(;^_^A)という事で、最初はどうしていいのかわかりませんでした。
でも安心してください。
なるべく簡単に、なるべくわかりやすくという開発者の思いが伝わる設計になっています。
例えばあなたがSWELLでプロフィールの背景画像を変えたいとします


カーソルを合わせると「Shift+クリックでこのウィジェットを編集」というポップアップが出て、従うと
そこを編集する画面に移動してくれます。


「設定画面」→「確認」→「また設定画面」の行き来でいつも時間を取られていました。しかし「SWELL」にして解決できています。
設定の隙間に「ちょん」とフォローアップもして下さっています。


この考慮が勉強になるし、ユーザーに優しいんです。
今後も更に、使いやすい物になっていくと思っています。
WordPressテーマ「SWELL」その他の評判


念のためSWELLの評判を調べてみます。
SWELLの悪い評判
ブログ新たに1つ始めました笑 Cocoonすらしっかり作れてないのに2つ目のブログはSWELLで作り始めています…Cocoonで外観とか楽しすぎてて SWELLでめっちゃ苦戦…🤣
— はなこ@グレーゾーン子育てブログ書いてます (@amyamy71333891) May 11, 2021
人に見せれるようなブログになるまでまだまだかかりそう…😂#ブログ初心者#ブログ初心者と繋がりたい#SWELLに苦戦
はなこさん。カスタマイズに凝る人はSWELLに向かない。Cocoonの方が良さそうですね。
ブログ&SWELL初心者過ぎて
— HIKARI 🌙夢を応援ママブロガー (@anzu_hikari) May 13, 2021
新しいことをしようとすると、
調べるのに時間がかかりすぎてしまう。
苦労して時間かけて調べたことは
のちのち記事にしたい😌
SWELLのブログパーツをようやく使いこなせるようになったとこです😂
グループ化とかも全然使ってなかった💦
もっと勉強しよう…
HIKARIさん。やはり機能が多いし、最初は戸惑う事があるみたいですね。
SWELLの良い評判
まって、不具合報告投げてから5時間で修正してくれるブログテーマってあるの!?
— カジェット/イヤホンブロガー (@kajet_jt) January 17, 2021
SWELL及び了さん対応の速さヤバすぎです。ありがとうございます! https://t.co/OnTQqcANkj
ガジェットさん。開発者様の対応の速さに感謝していますね。
私がSWELLを選んだのは、初心者でも扱いやすい有料テーマだとしんでぃさんはじめ使っている人たちの評判が良かったことがきっかけです。
— つくし@ 雑記ブロガー (@tukushi_labo) April 14, 2021
文字の装飾含め、視覚的に操作ができるので、ストレスなく楽しくブログ記事を書いています。
SWELLにして良かったです😊 https://t.co/qX8QQ7a65s
つくしさん。初心者でも装飾が視覚的で、楽しく記事を書いているようですね。
サイトスピードが爆上がりした😳😳
— にしきた|ワーママブロガー (@nishikita12) February 11, 2021
モバイル:23→68
PC:76→94
cocoon→swell移行でまだなーんにもしてないんですけど…
ほんとにテーマ変えるだけでもこんな変わるもんなのね😳
それにしても画像圧縮とか頑張っても全然変わらなかったあの苦労よ。
にしきたさん。私と同じでサイトスピードが爆上がりしたみたいですね。特にモバイルが凄いですね。
SWELLに関してのFAQ


よくある質問も抑えておきましょう!
WordPressのテーマ「SWELL」はこんな人におすすめ
今回WordPressのテーマ「SWELL」の評判としてメリットやデメリットなど紹介しましたが、このテーマはこんな人におすすめです。
- WordPressのテーマではデザインに凝りたい
- 記事を書くスピードを上げたい
- 目的を達成できるなら多少多額の金額を払っても良い
- 複数のサイトを運営したい
デザイン的にはSWELLがダントツで良いです。見た目が良いのに簡単に作成出来る事も特徴です。
記事を書くスピードや複数サイト経営して時間が惜しい人にもおすすめなテーマ!
SWELLは値段が高いので「なるべく無料でブログ運営したい方」は絶対向きません。
多少値段は高いですが、それ相応のメリットがありました。



当ブログは2021年7月にSWELLに変更してから、5か月後にアフィリエイトで5桁達成する事が出来て全額回収できました。


ブログで絶対収益化したい思いが強く、テーマに投資できる人にオススメです!
WordPressのテーマ「SWELL」の評判・口コミ、まとめ


「SWELL」を使用してみた感想や評判は以上です。長くなりましたのでまとめます。
- 記事を書くスピードが上がった
- サイトのデザインが良くなった
- ブログが楽しくなった
- 綺麗な記事が簡単に書ける
- サイトのデザインも細かく設定可能
- 多機能・便利機能が多い
- サイト表示スピードがグンっとアップする
- プラグイン最小限でスッキリ高速
- サポートが万全で安心
- 値段が少し高い
-
値段が少し高いですが記事公開までの時間短縮や多機能の事を考えると、我慢できるデメリットです。
また当ブログもSWELLに変更してから、5か月後にアフィリエイトで全額回収できました。
- 依存性が高い
-
SWELLへの依存性が高いです。しかし記事作成に集中できるメリット、サポートが手厚い事があるので安心
CSSなど自分流カスタマイズがしたい人にはオススメできない。
- 機能が多い
-
機能が多くて最初は戸惑う事も。しかしマニュアルが完備されている。ユーザビリティ高い設計になっている事からすぐ慣れます。
「SWELL」はかなり良いです。特にデザインとサイトスピードが非常に気に入りました。
開発者さんのアイデアや発想で、これからもどんどん良くなっていくと思うと、ワクワクが止まらないです。
楽しいブログ生活にしたい方や、サイト表示スピードに困っている方は「SWELL」にして見て下さい。
あなたのブログテーマを「SWELL」にしたら、あなたのブログが劇的に変化して、何らかの成果を生み出すかもしれません。私がそうだったように!
SWELLの購入方法
SWELLの購入方法は以下のボタンから公式サイトへ行き、「購入する」をクリックします。
クレジットカードやプリペイドカードで支払い出来ます。銀行振り込みなどは対応していないので気をつけましょう!
一度購入すれば何度でもダウンロードできますので、「複数サイトに適応したい」、「将来特化ブログもしたい」、「もう一つのジャンルの超特価ブログをする予定がある」という人にもおすすめ。
SWELL限定会員サイトにも登録しておきましょう。アップデートなどがあればすぐ出来ます。また質問なども行われているので、困った時に参考になります。
SWELLのインストール方法


SWELLを購入できたら早速インストールしていきましょう。
念のため【公式】マニュアルページのリンクも貼っておきます。
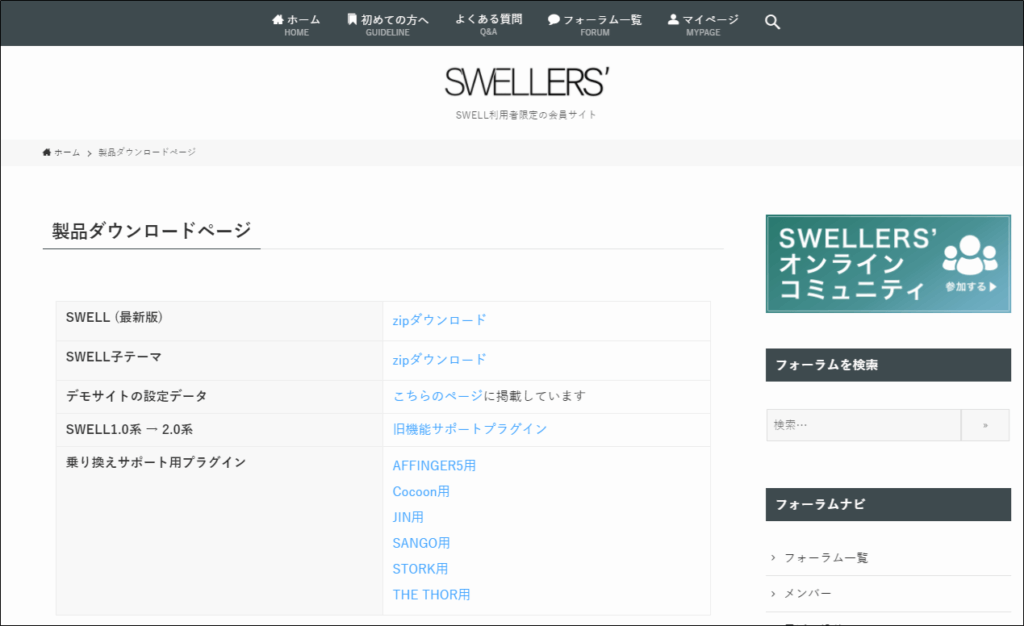
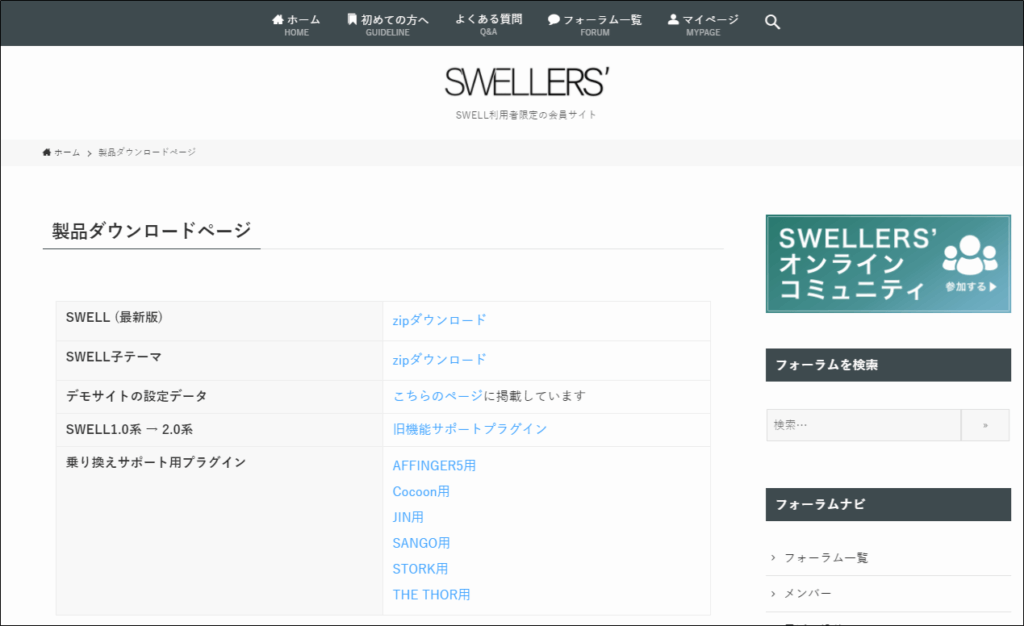
インストールも簡単です。ファイルは製品ダウンロードページにまとめられています。


下記3つをダウンロード
- SWELL(購入必須)
- SWELL子テーマ(無料)
- 乗り換えサポート用プラグイン(無料)
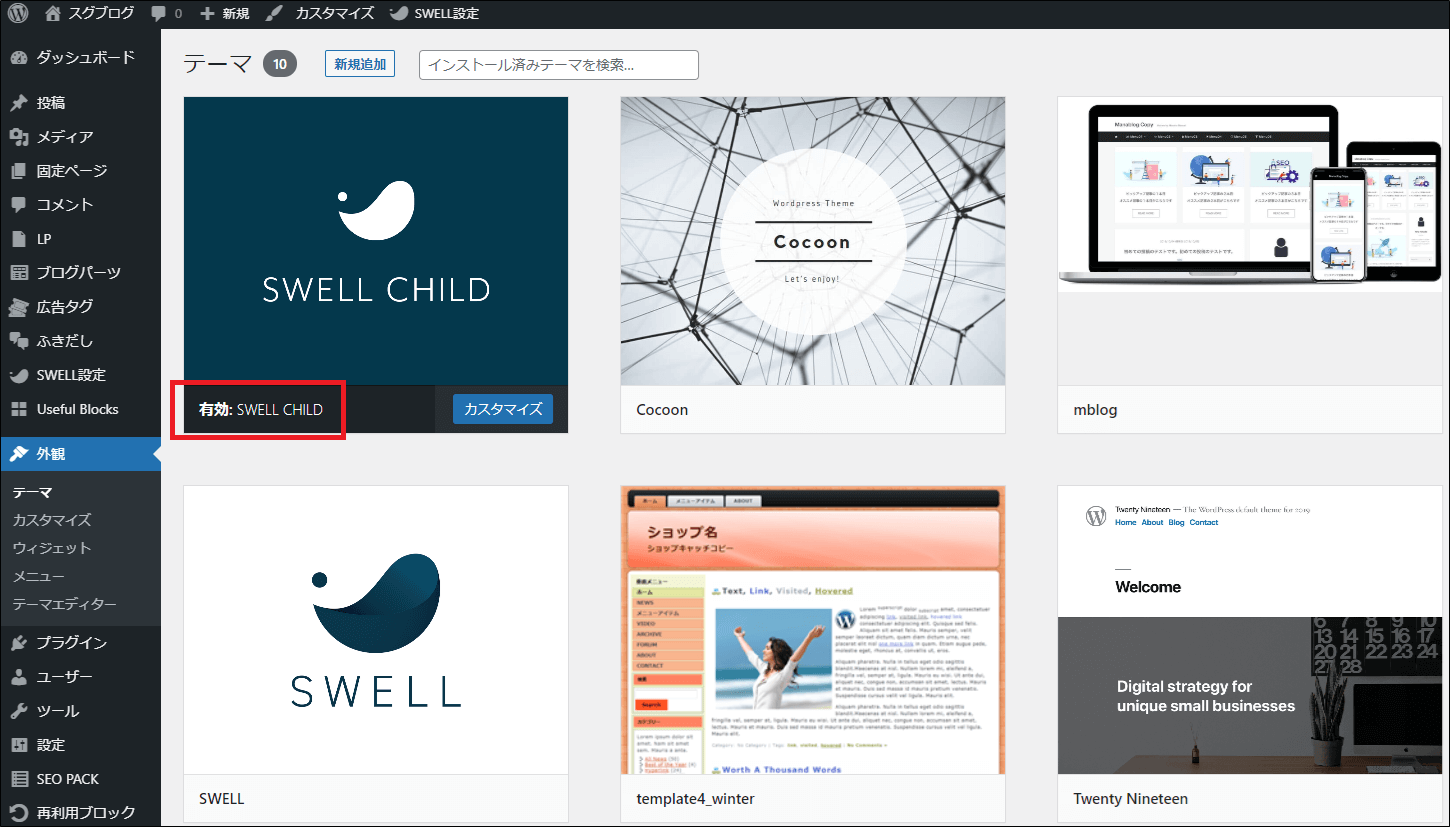
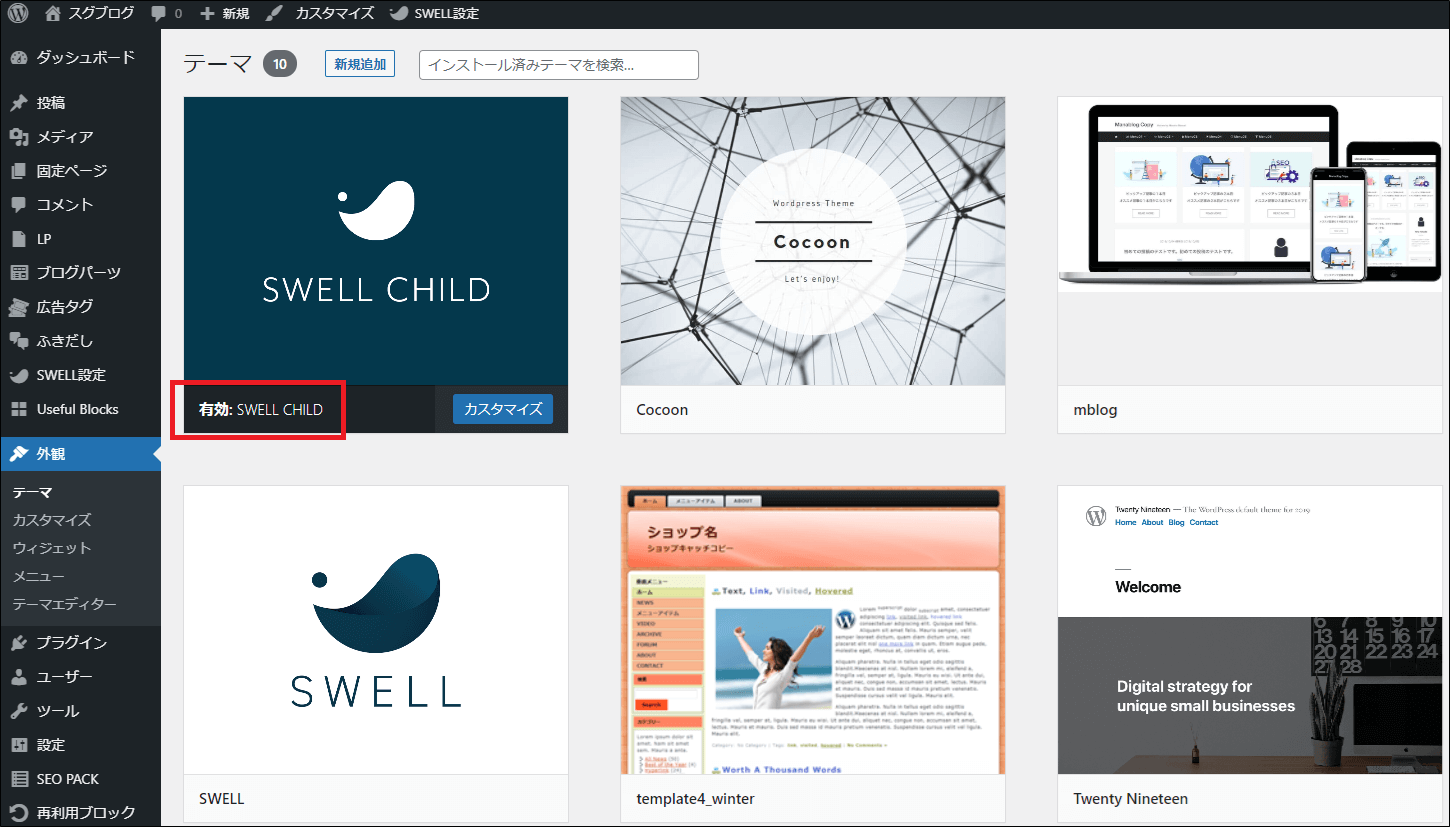
ダウンロードしたテーマ2つ、プラグイン1つをインストールする。
プラグインからダウンロードした「乗り換えサポート用プラグイン」を有効にするだけ
記事を確認してレイアウトや装飾などを確認する。
子テーマを有効にする。乗り換えサポート用プラグインは削除する。


SWELLに乗り換えた後にチェックする事


これだけは忘れずにチェックしておきましょう。
- Googleアナリティクス
- Google Search Console
Googleアナリティクス
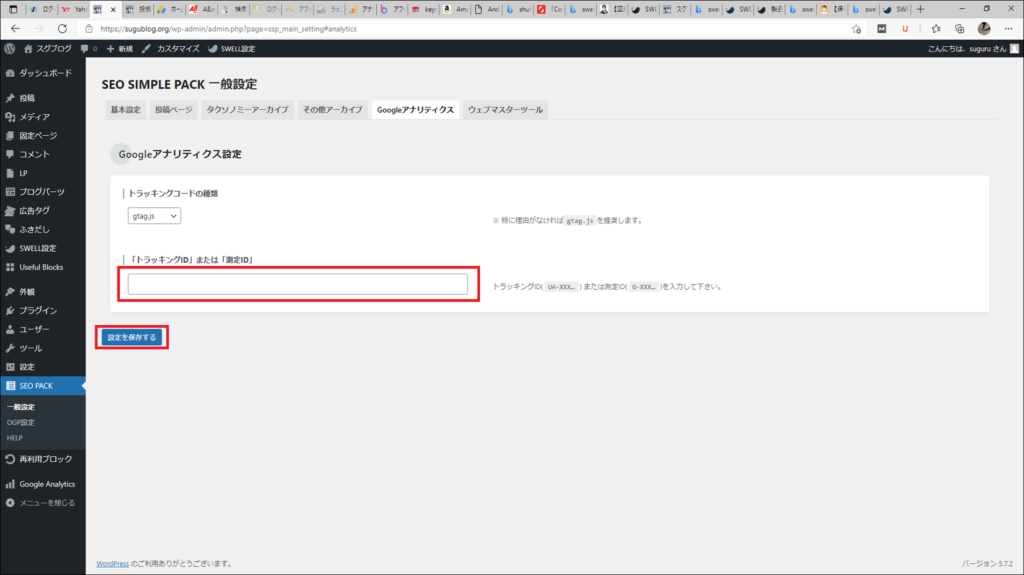
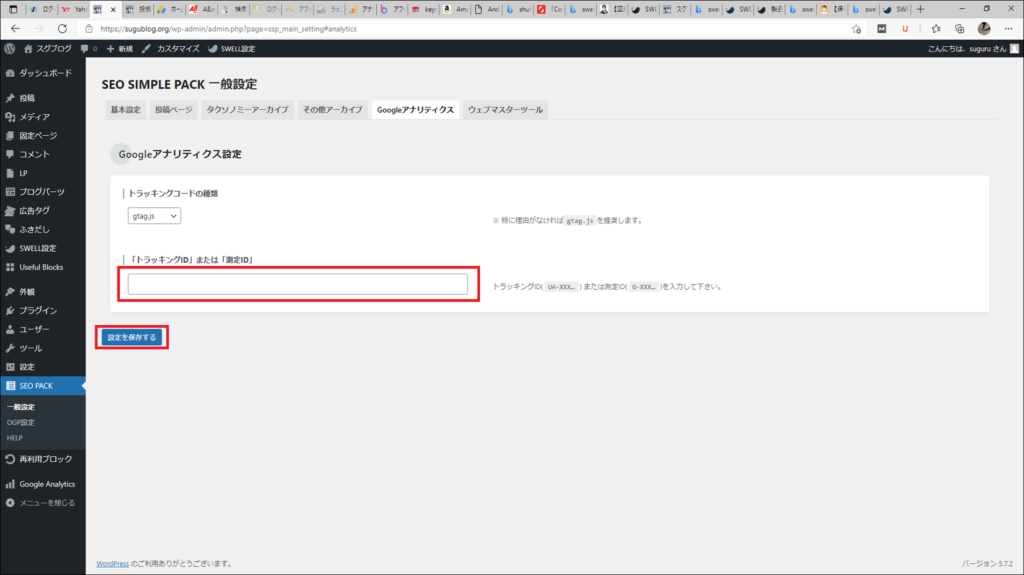
Googleアナリティクスの「トラッキングID」または「測定ID」を用意します。


「SEO PACK」からGoogleアナリティクスの「トラッキングID」または「測定ID」をいれて「設定を保存する」をクリックします。



表示が0になっているだけなので、安心してください。
Google Search Console
サチコの設定もしておきましょう!


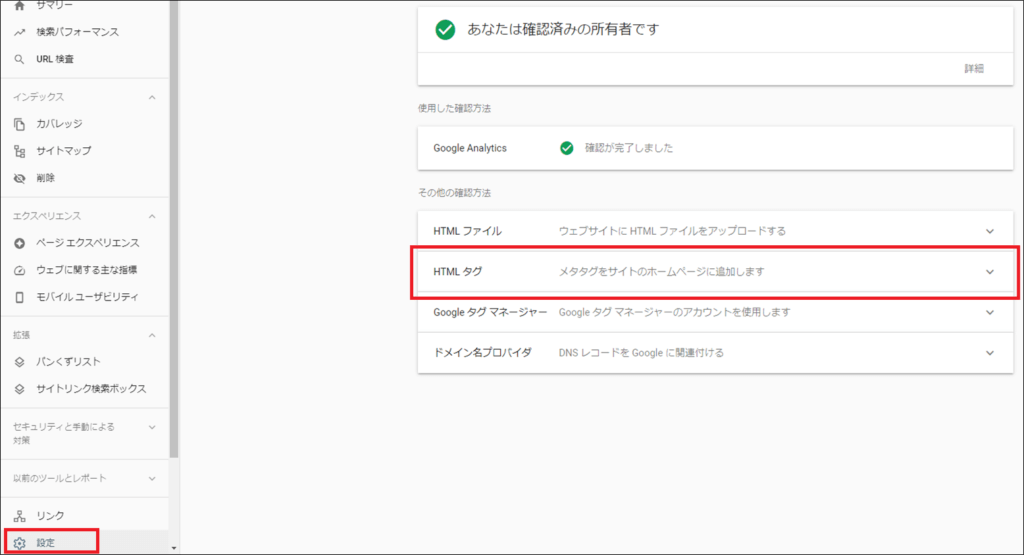
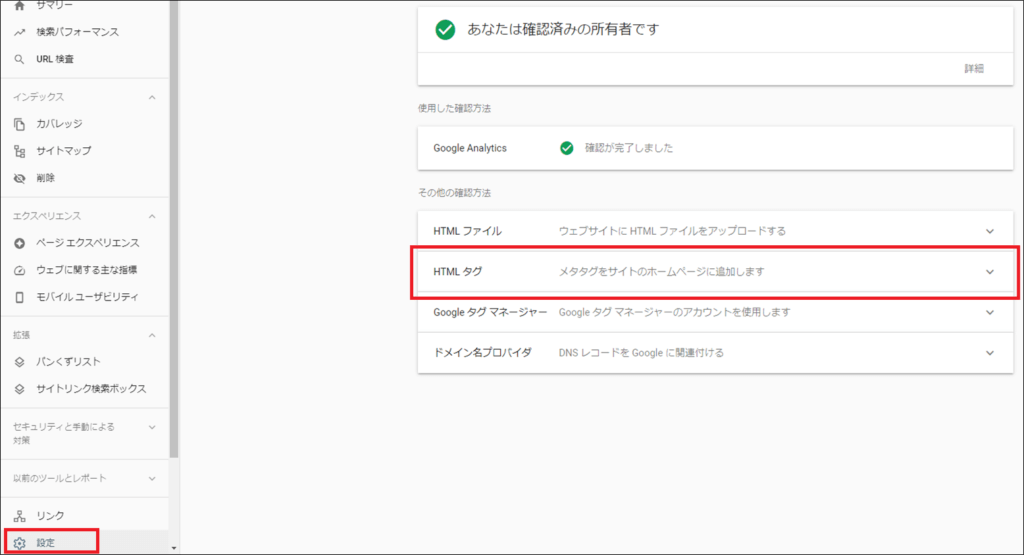
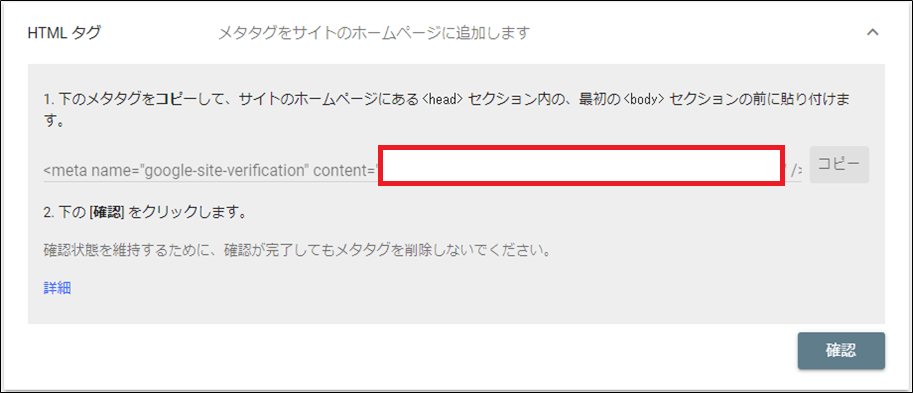
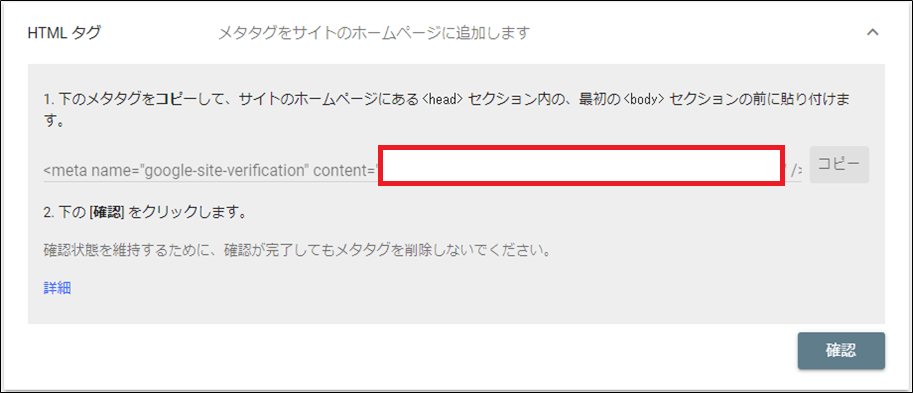
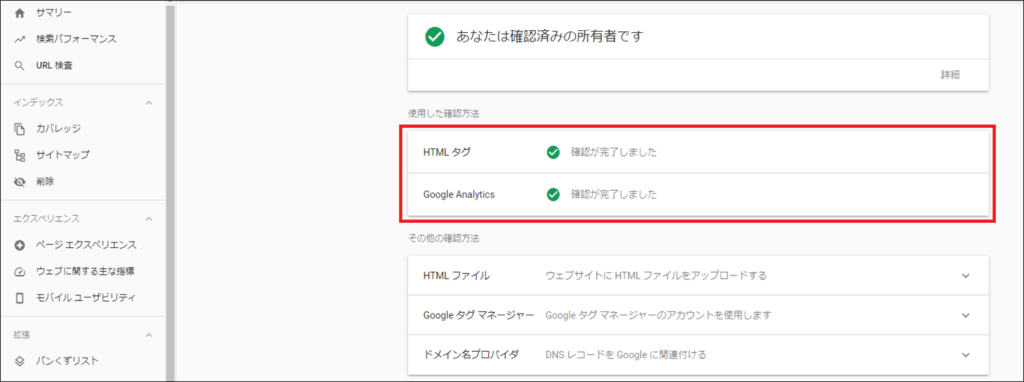
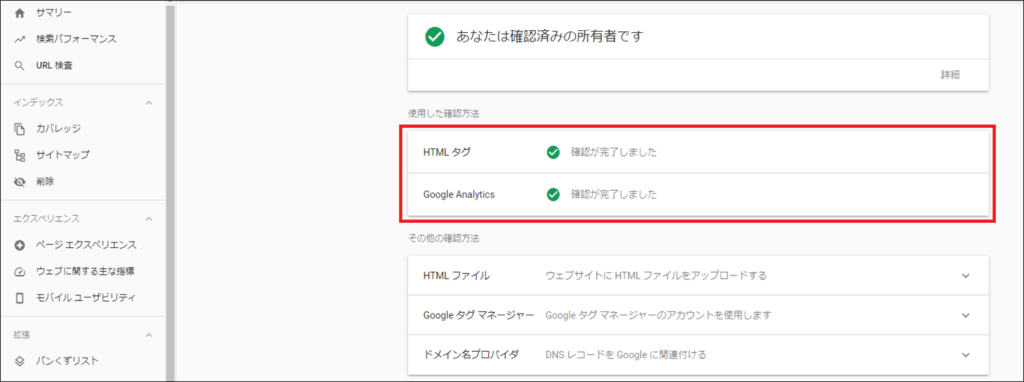
「設定」>「HTMLタグ」をクリックします。


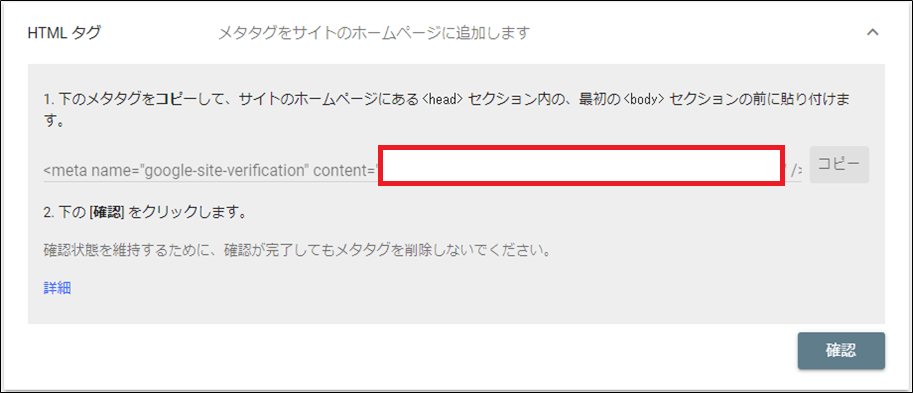
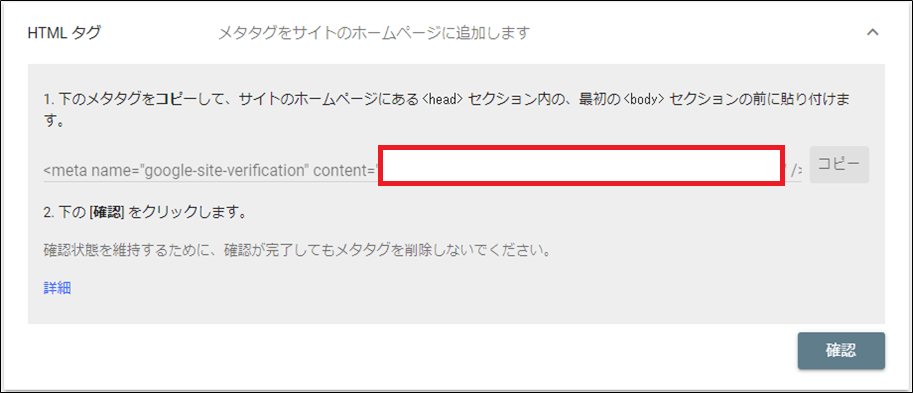
上記の「”」で囲まれた部分があるのでそこをコピーします。


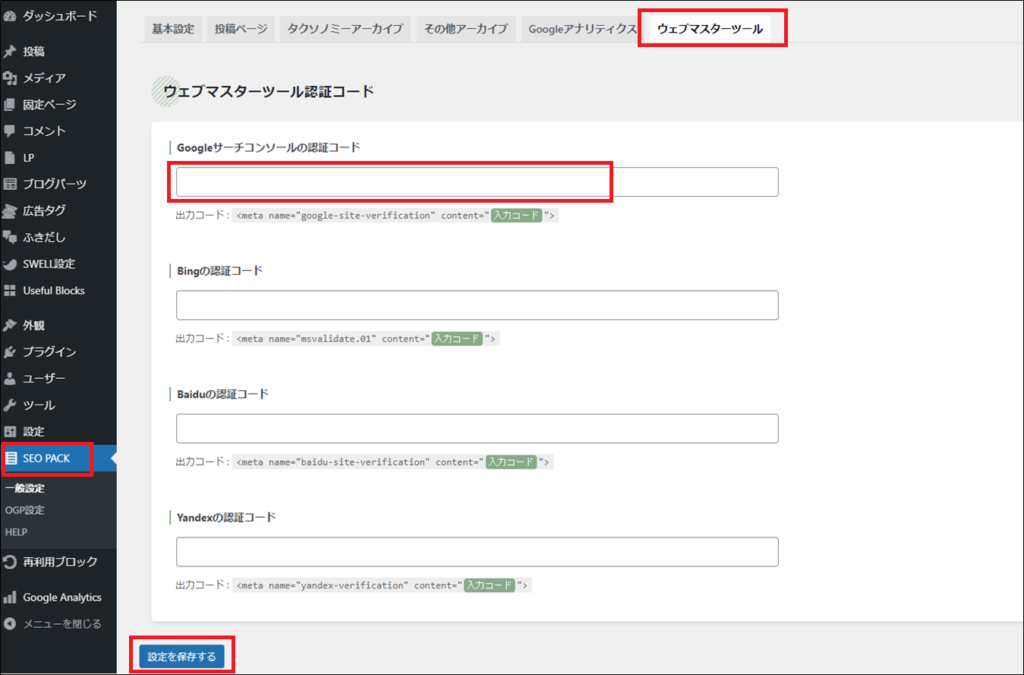
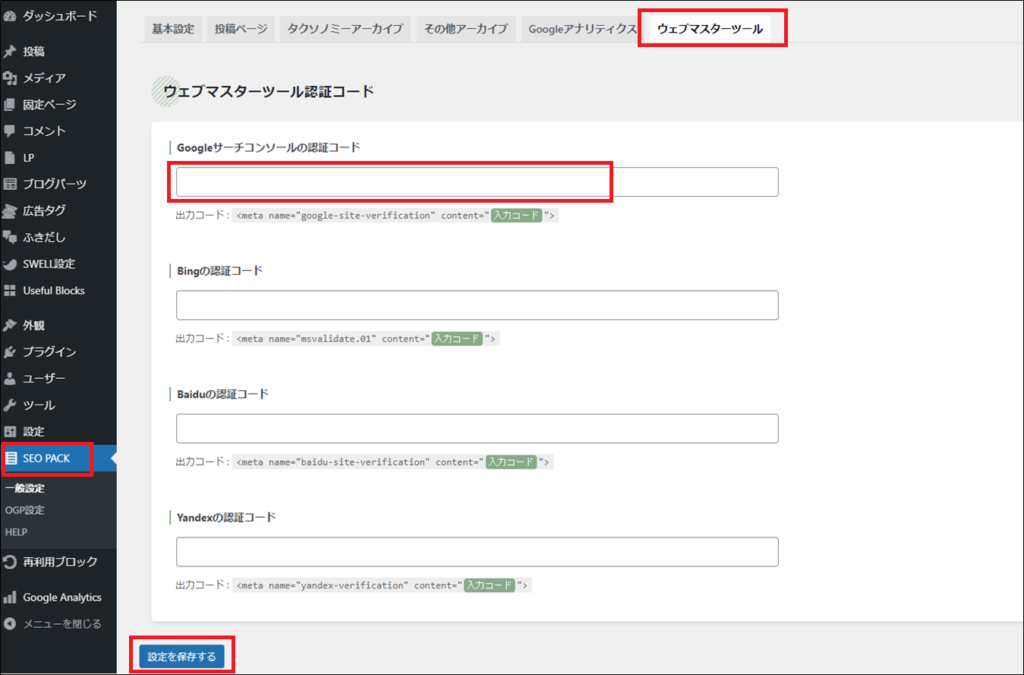
「SEO PACK」>「ウェブマスターツール」を順にクリックします。「Googleサーチコンソールの認証コード」に先程コピーしたコードを貼り付けます。「設定を保存する」をクリックします。


先程のページにもどります。下の「確認」をクリックします。


これでOKです。後は記事を書いていくだけです。
もし仮にブログのテーマを「SWELL」にしたら、あなたはどのようなサイトにしたいでしょうか?
独自の綺麗なサイトにしてもよし、デモサイトに少し変化を加えた晴らしいサイトを作成するのも良し!
お互い良いサイトにしていけたら良いですね!

