初心者がこのテーマを使用するメリットは物凄くありますが、このテーマを編集して自分の思い通りの表示にしようとすると、少しこのテーマの知識とプログラミングの知識が必要となります。
その中でサイドバーに広告や自分の好きなものを表示させたいと思ったりすると思います。私もなりましてやろうと思ったのですが、やり方がわからず何回も苦戦してしまいましたので、簡単に覚書しておこうと思います。
私のサイトは「マナブログ」をいうブログを書いておられるマナブさんという方が作成したWordPressのテーマを使用させて頂いております。このテーマにするだけで見た目が一気にプロっぽくなり、本当に魔法のようなテーマで感謝しております。
マナブログでサイドバーに広告を入れる方法

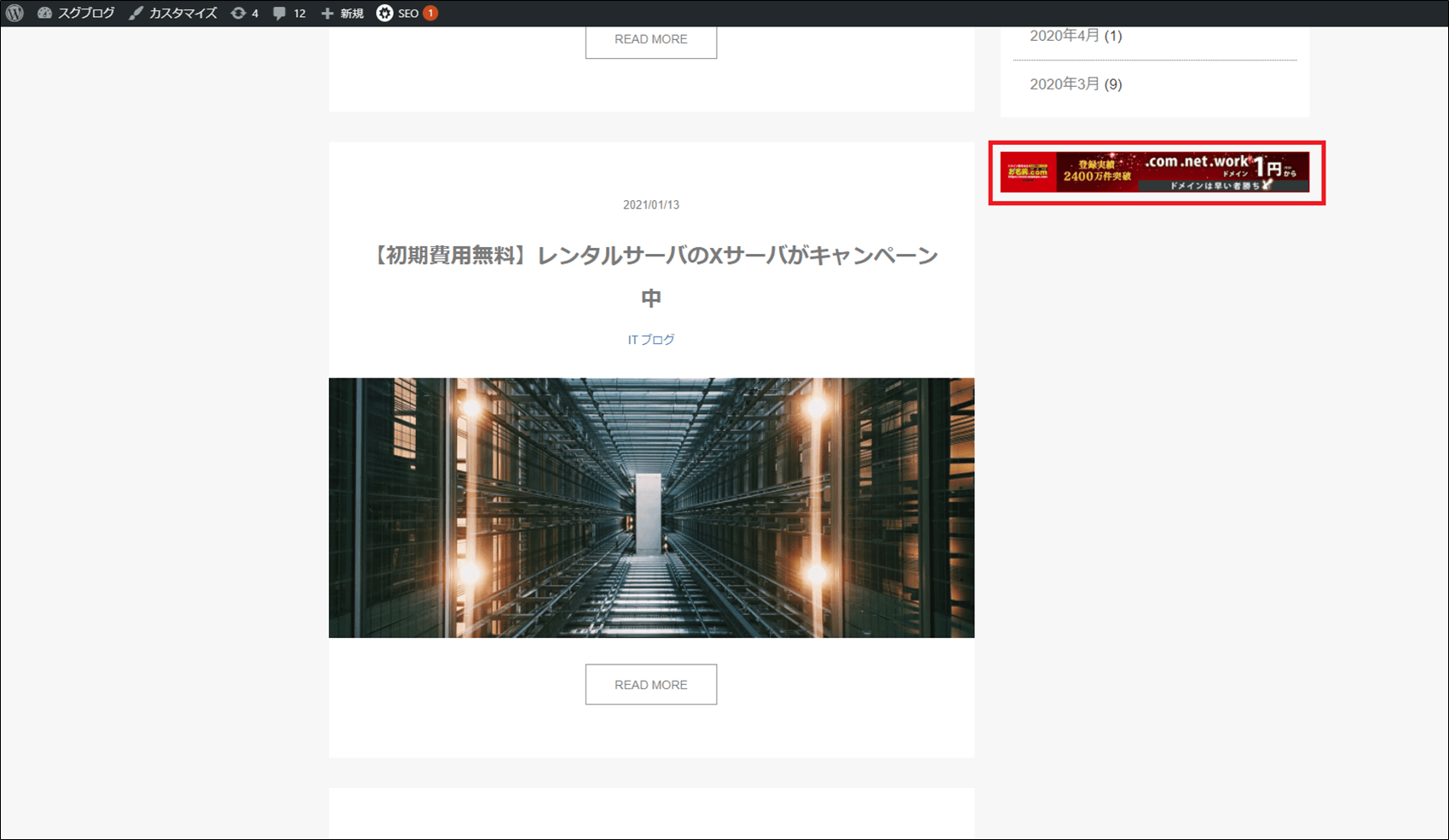
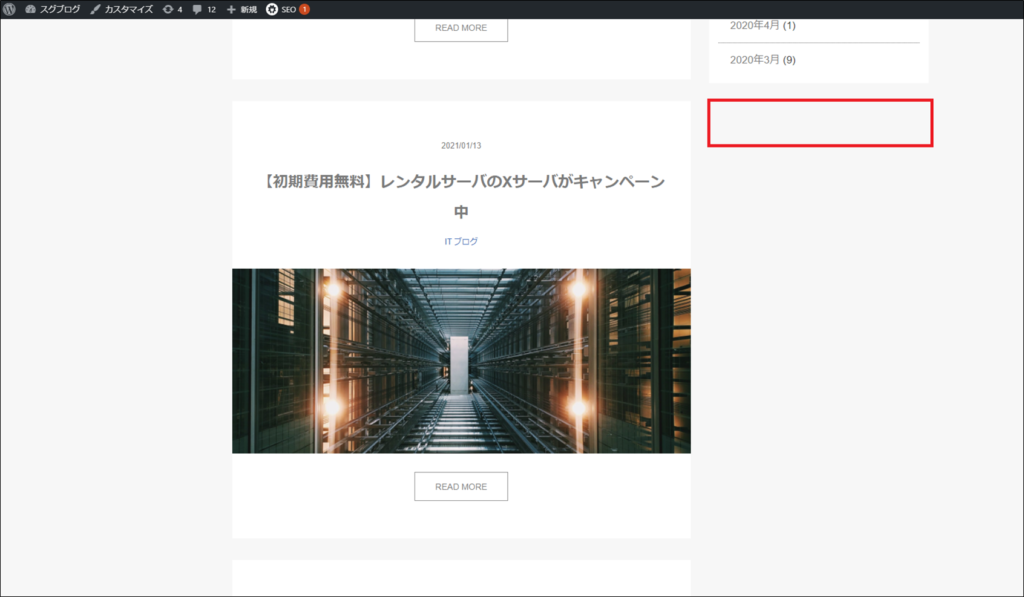
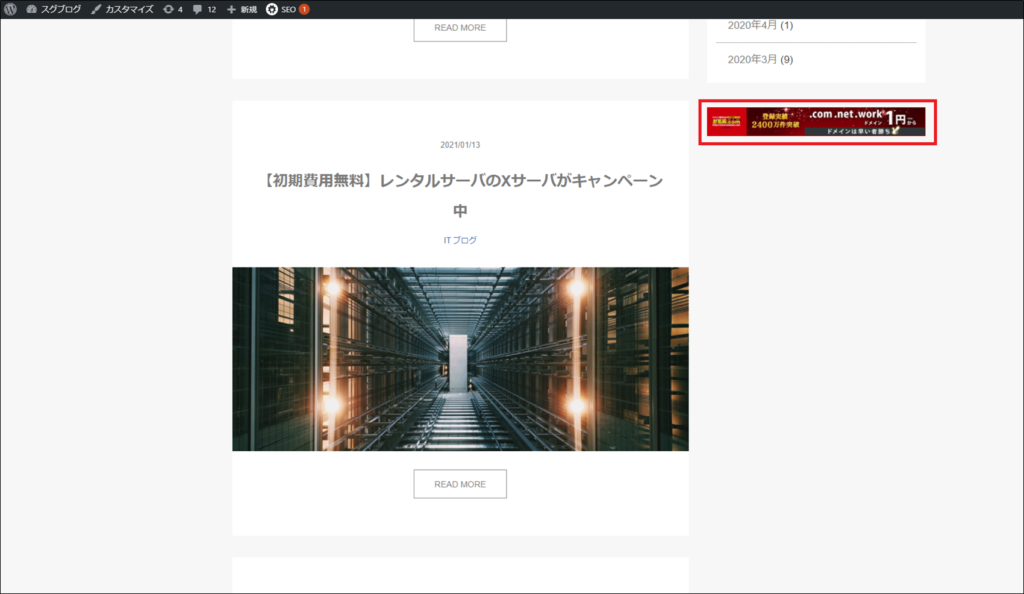
ブログのサイドバーの赤枠の箇所にアフィリエイト広告を入れてみたいと思います。今回はA8.netのアフィリエイトのバナーを入れてみたいと思います。A8.netのアフィリエイト始めたい方は下記リンクからどうぞ!

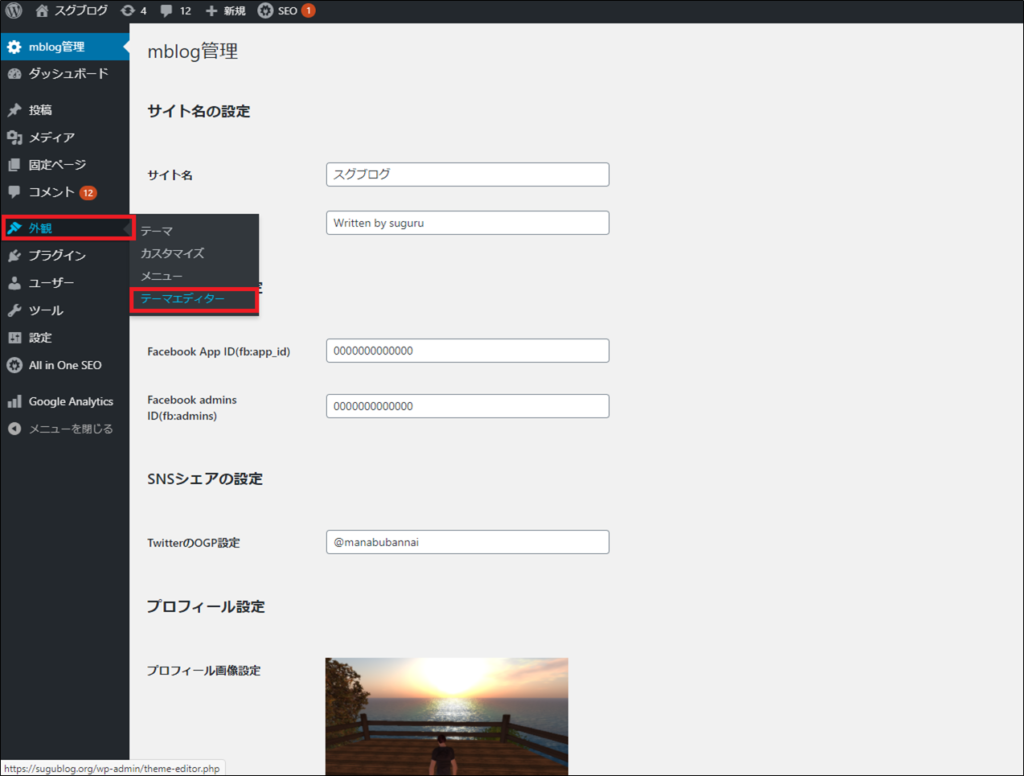
管理画面の「外観」→「テーマエディター」をクリックします。

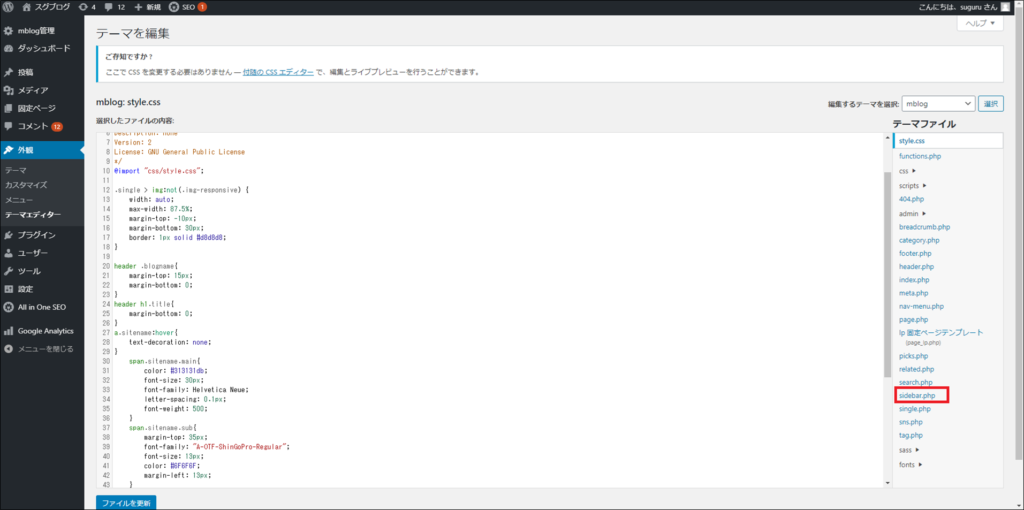
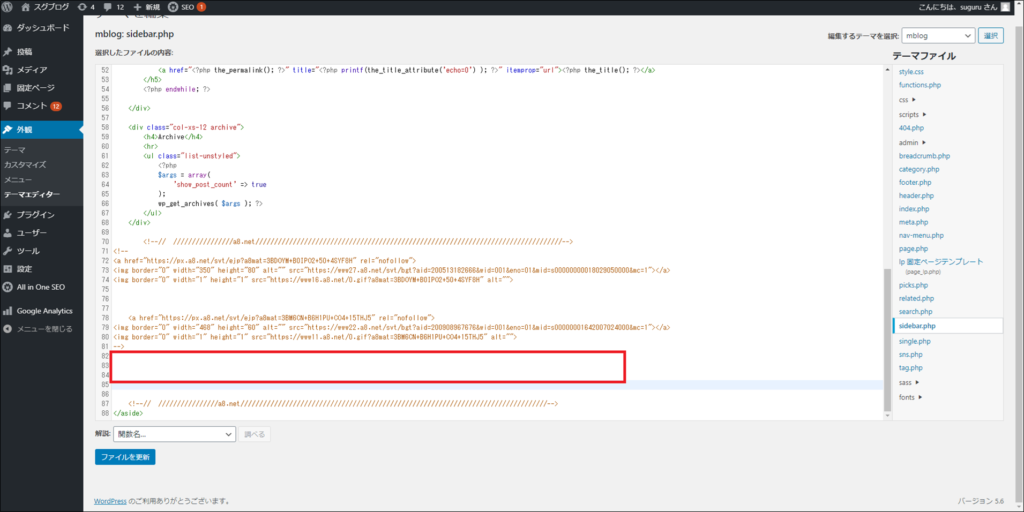
外観のデザインされているphpファイルやcssファイルにアクセスできます。今回はサイドバーに広告を入れてみたいので右の「sidebar.php」ファイルをクリックします。

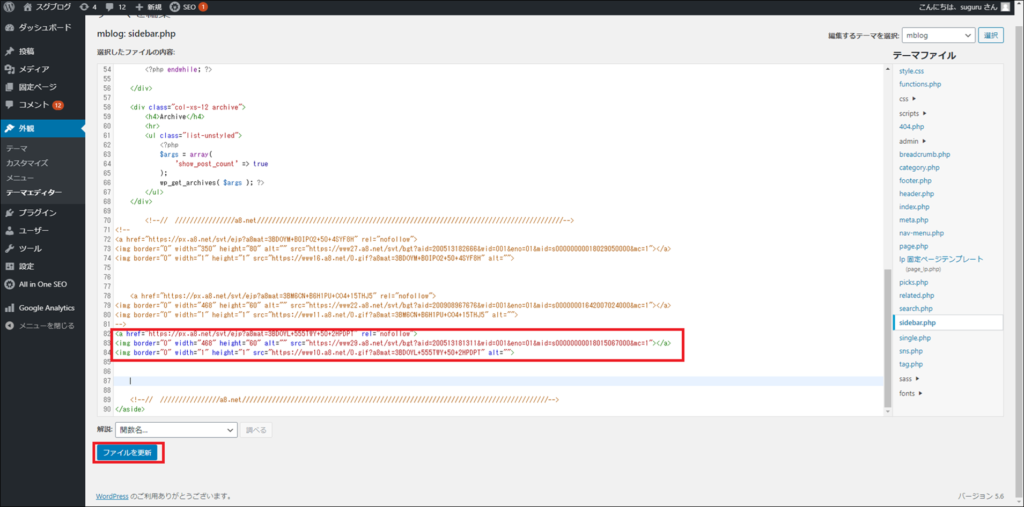
サイドバーのデザインのphpファイルが開きます。あいている赤枠の箇所にhtml形式で入れたいものを入れます。今回はA8.netで連携した広告のリンクを入れます。

広告のリンクをコピベして「ファイルの更新」をクリックします。

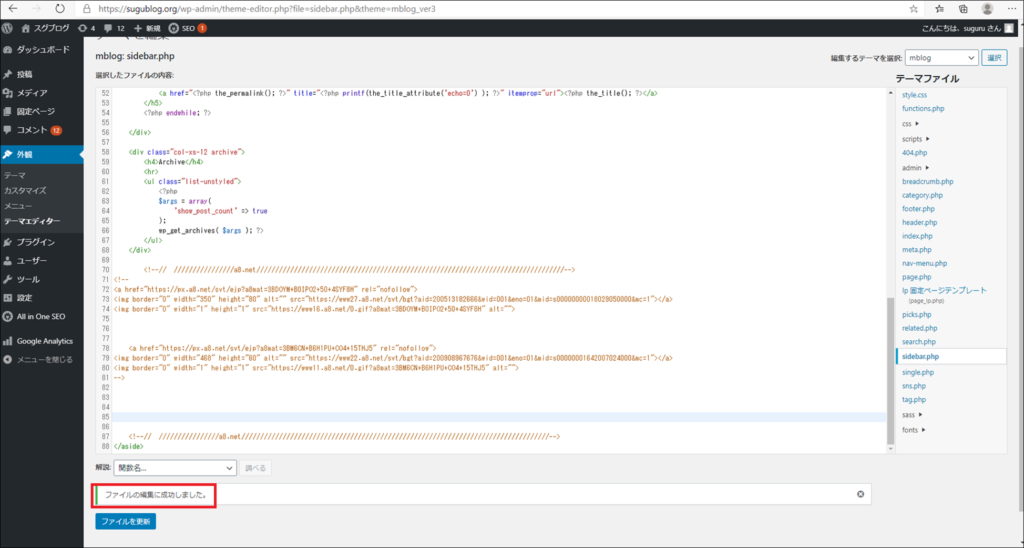
「ファイルの編集に成功しました」の文字を確認したらOKです。早速自分のサイトを見てみましょう!

先程何もなかった箇所にA8.netの広告が表示されている事を確認できました。
マナブログでサイドバーに広告を入れる方法まとめ
やり方は下記2点でした。
管理画面の「外観」→「テーマエディター」を編集する
「ファイルの更新」をクリックする
この仕組みを知っていれば、ある程度htmlやcssやphpの知識があればカスタマイズ可能かと思いますので、是非試してみてください。