Visual Studio Codeをインストールする手順を画像を用いてわかりやすく説明します。
スクリプト作成する時にエディタで補完機能があれば楽ですよね。
スペル間違いがなくなるし、どんなプロパティがあるか思い出せたりもします。
またエディタでスクリプトを実行でき、エラーまで教えてくれたら楽ですね。
そこで私が使用しているエディタを紹介します。上記の機能をすべて備えてあるのはもちろん無料です。是非エディタで迷われている方は使用してみてください。
その名もVisual Studio Codeです。Microsoftが無料で提供している有能なエディタですね。
Visual Studio Codeをインストールする
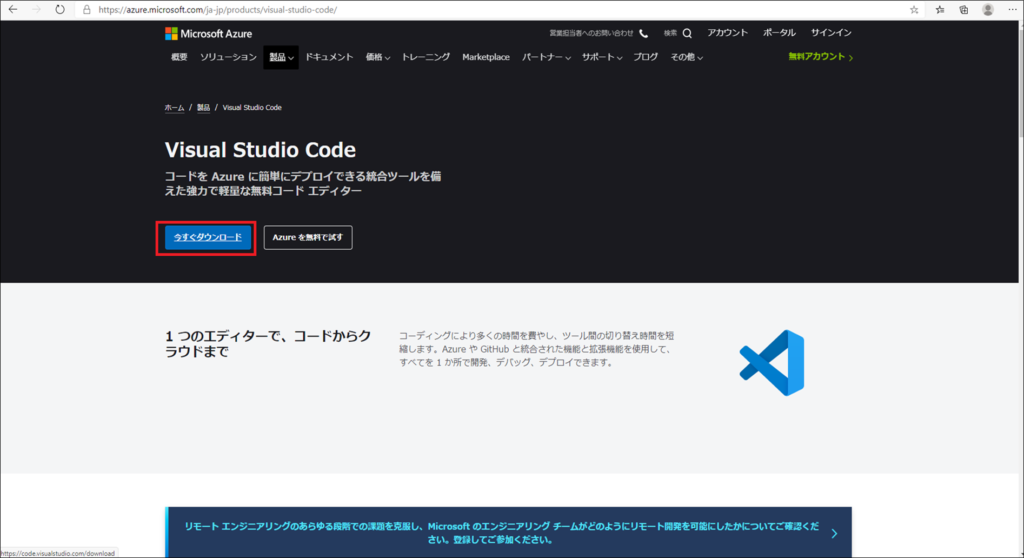
では早速ダウンロードからインストールまで順を追ってみていきたいと思います。下記リンクからダウンロードページへ移動してください。
Microsoft Visual Studio Codoのダウンロードはこちらから

「今すぐダウンロード」をクリックします。

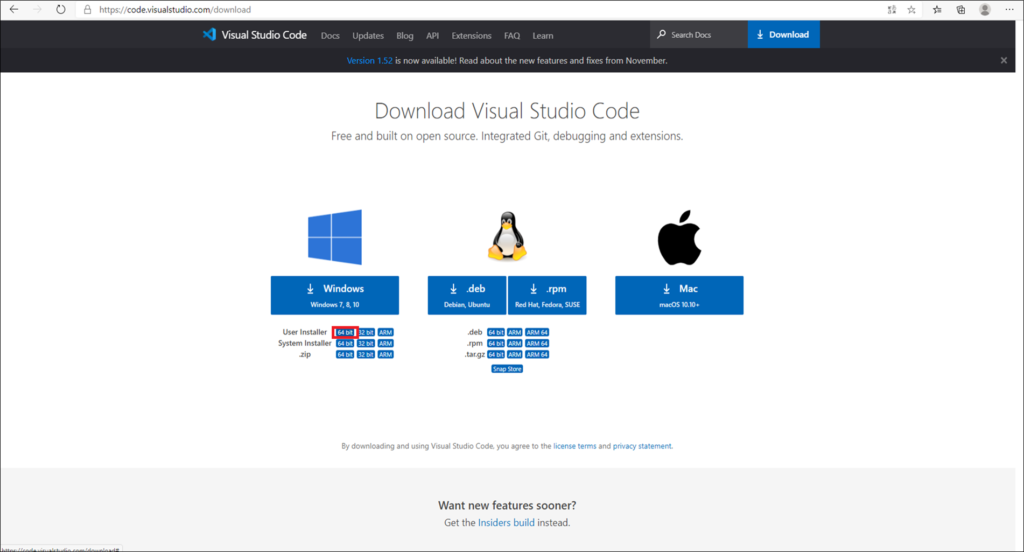
自分の環境にあったものを選んでください。私の場合はWindowsのUser Installerの「64 bit」をクリックしました。

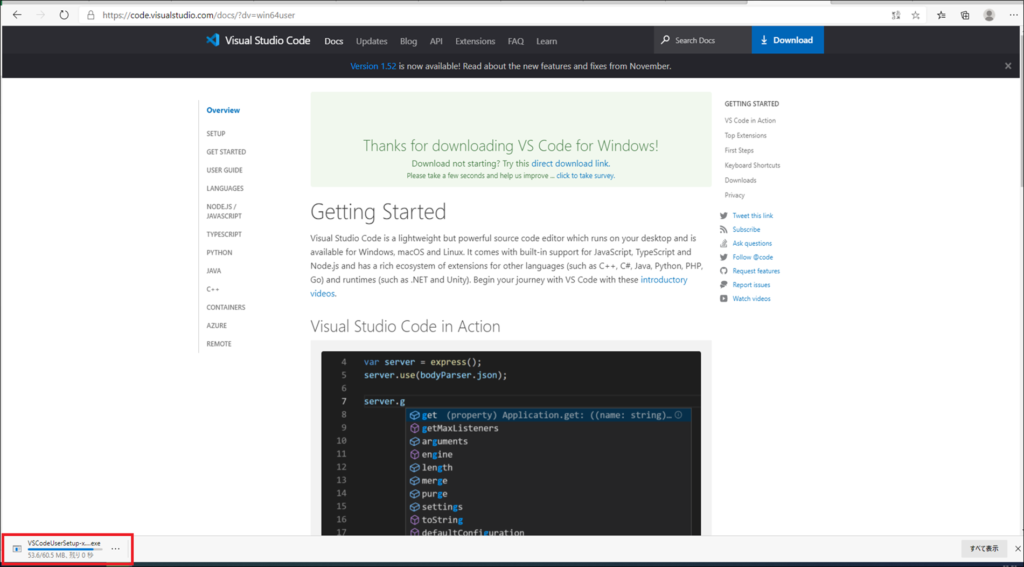
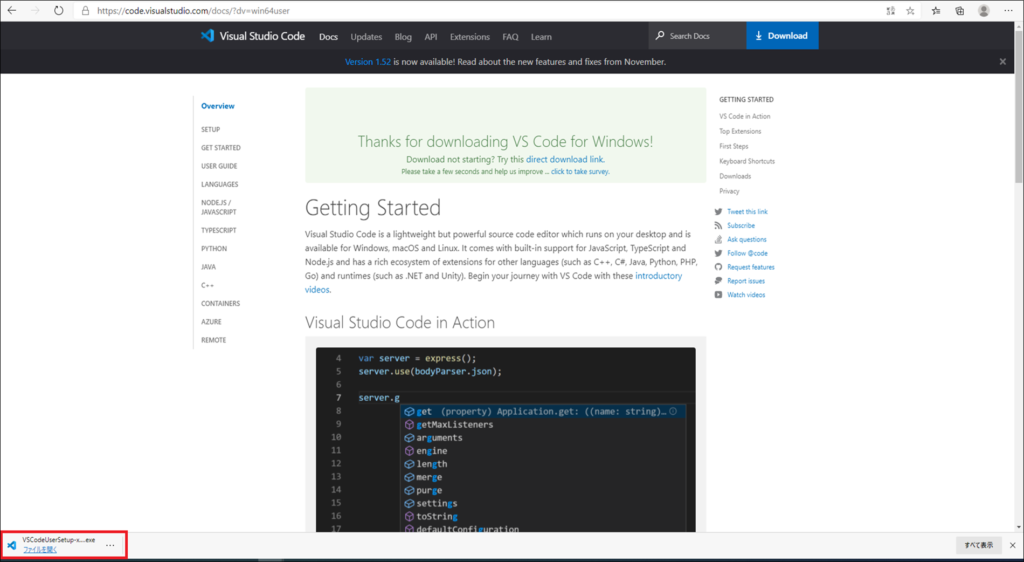
ダウンロードが始まりますので完了まで待ちます。

完了したら「ファイルを開く」をクリックしました。
補足:ブラウザはchromeを使用していますが、ダウンロード完了すると「ファイルを開く」って出てくれるのですね。他の環境や「ファイルを開く」が出ない方は、ダウンロードしたフォルダまで行き、ダウンロードしたファイルをダブルクリックしてください。

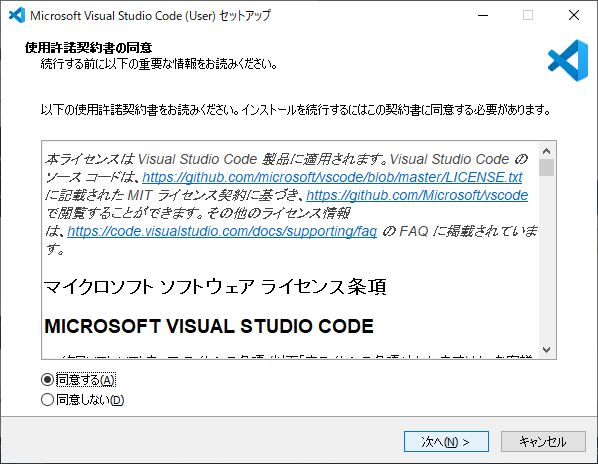
セットアップが開きますので「同意する(A)」にチェックを入れて「次へ」をクリックします。

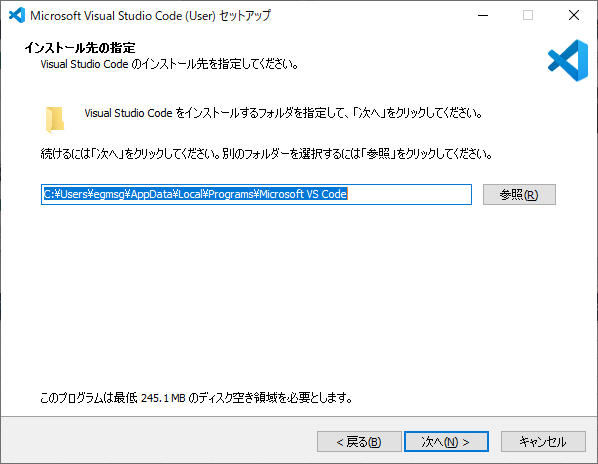
インストールするフォルダを選択して「次へ」をクリックします。私はそのまま「次へ」をクリックしました。

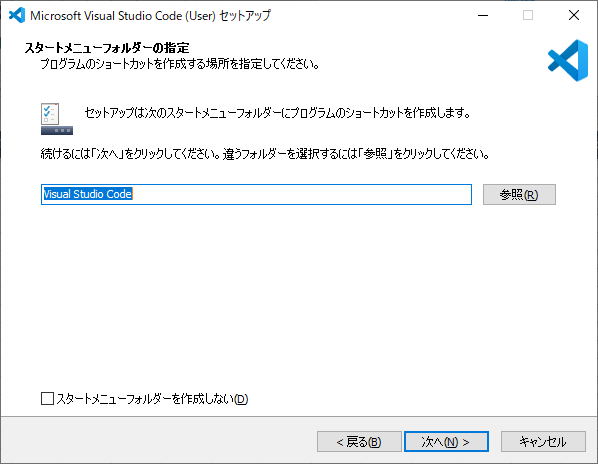
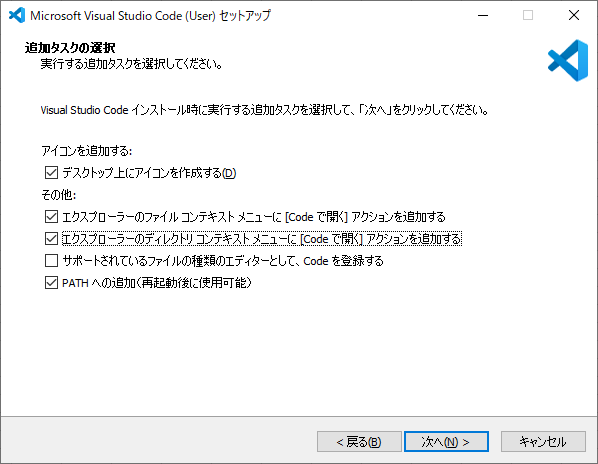
そのまま「次へ」をクリックします。

- 【任意】デスクトップ上にアイコンを作成する(ショートカットをデスクトップに表示したい場合)
- 【任意】エクスプローラのファイルコンテキストメニュ―に[Codeで開く]アクションを追加する(スクリプトファイルからVisual Studio Code開けるので便利)
- 【任意】エクスプローラのディレクトリコンテキストメニューに[Codeで開く]アクションを追加する(スクリプトが入っているフォルダからVisual Studio Code開けるので便利)
- PATHへの追加(再起動後に使用可能)
上記にチェックを入れて「次へをクリック」

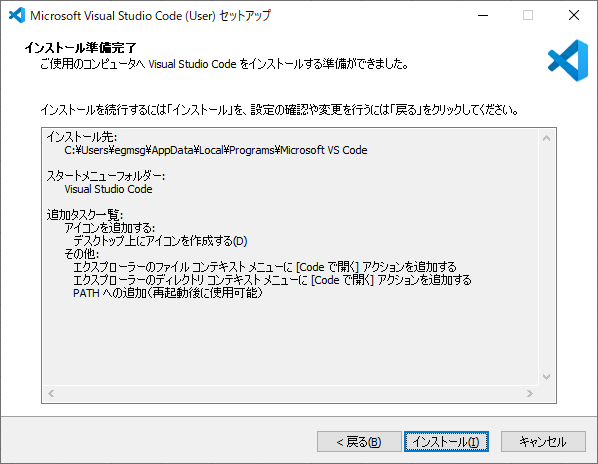
インストール情報を確認して、良ければ「インストール(I)」をクリックします。

インストールされるのを待ちます。

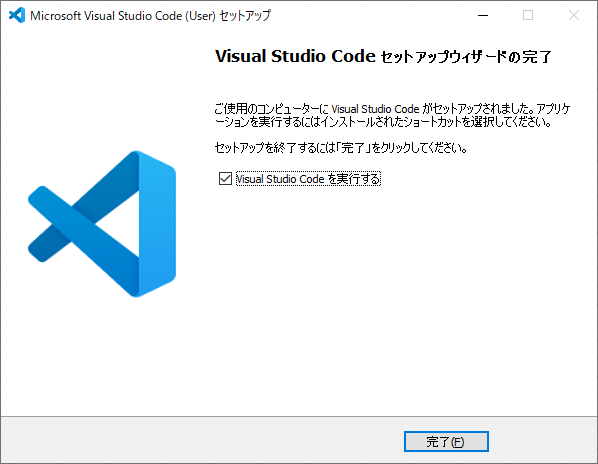
完了したら「完了」をクリックします。
Visual Studio Codeのダウンロードとインストールは以上となります。
——————————関連記事——————————