php開発環境を作成したい、という事で、パソコン1つで、ローカル環境にphp環境を構築しました。
データベース連携やCSS連携もしました。
テンプレートにもなるので、コードを残しておきます。
パソコン1つでphp環境を作成する!DBやCSSまで連携
この環境を作成したら、これをベースとしてカスタマイズして、様々なサイトを作成する事が出来ます。
一通りの流れは下記になります。
XAMPPを使用して、自端末を仮想サーバー(Webサーバー)にします。
同じくXAMPPを使用して、自端末をデーターベースサーバーにします。
DBはXAMPP標準の「phpmyadmin」を使用します。
ポート番号により、WebサーバーとDBサーバーの振り分け先を変えます。
トップページを htmlで 簡単に作成してみます。
cssファイルも作成し、連携しておきます。サイトの見た目を変更したい場合は、このファイルに書き込みます。
ここでは簡単に、トップページをカスタマイズします。
簡単なDBを作成します。GUIで確認しながら作成します。
phpでDBにアクセスできるようにします。PODを使用します。
作成したDBに書き込んだり、読み込んだりしてみます。
それでは1つ1つ順に解説します。
自端末に仮想サーバーを構築する

まずは自端末に仮想サーバーを作成します。仮想サーバーを作成するやり方は沢山あります。
おすすめはDBで有名なOracle社の「virtualbox」です。

しかし、今回はシンプルにWebサーバーとDBサーバーを建てたい。サーバー自体はあまりいじらず、メインは「php」のスクリプトという事で、「XAMPP」を使用します。
XAMPPをダウンロード、インストールしていない方は、「XAMPPをインストールして自端末をサーバーにしてみよう」の記事からどうぞ

ダウンロード、インストール出来たらOKです。
ファイルを保存するパスは下記になります。ここにphpファイルを保存していきます。
C:\xampp\htdocsバックアップしたい場合も、このフォルダ配下を他に保存せればOKです。
仮想データベースサーバーを作成する

今回XAMPPを採用した理由は、DBも一緒に使用可能な為です。なるべく簡単に構築したいです。
一つのアプリで2サーバの役割を担ってくれるので、今回は適任です。
先程XAMPPをインストールしたので、ここでインストールは不要です。
DBのデータを保存するパスは下記です。DBのデータが保存されます。
C:\xampp\mysqlDBのバックアップをしたい場合は、このフォルダ配下を他へ保存すれば良いです。
仮想Webサーバーと仮想DBサーバー起動
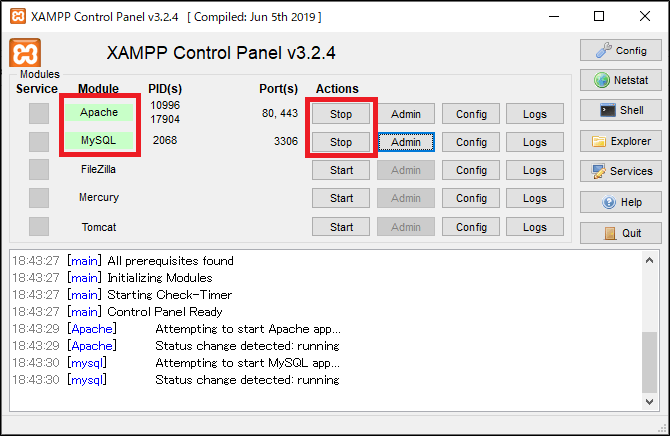
では早速仮想Webサーバーと仮想DBサーバーを起動しましょう。XAMPPをダブルクリックして起動します。
「Apache」と「MySQL」の「Start」ボタンを押下しましょう。「Start」が「Stop」になりました。

「Apache」と「MySQL」 の文字が緑背景になれば、きちんと起動している証拠です。
終了したい場合は、「Stop」を押下すればOKです。
phpサイトのトップページ作成

ではサイトのトップページを作成していきます。下記コードを作成して、「index.php」という名前でwebサーバーの保存場所に保存してください。
<html>
<head>
<meta charset="UTF-8">
<title>phpテスト</title>
</head>
<body>
<h1>phpテスト</h1>
<h2>phpテストです</h2>
</body>
</html> サーバーの保存場所は、デフォルトでは「 C:\xampp\htdocs 」でしたね。
え?phpなのにhtml?という声もあるかと思います。
phpファイルでもhtmlは使用可能です。バックエンドの処理はphpで処理するとして、サイトのコンテンツや見た目はhtmlとcssで良いと思います。
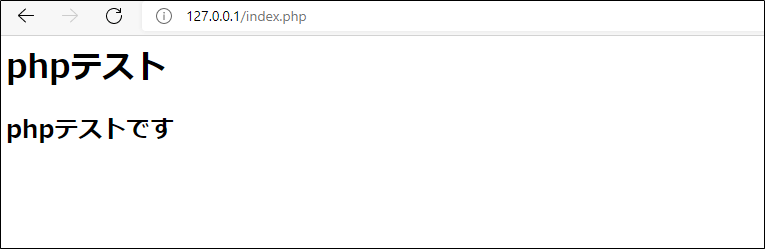
保存できたら、インターネットエクスプローラーを開いて、URLの欄に下記を入力して、アクセスして見ましょう。
http://127.0.0.1/index.phpここでの127.0.0.1というのは、自分自身の端末のIPアドレスです。

上記のようにページが表示されていれば、成功です。
CSSと連携して、サイトの見た目をカスタマイズ
サイトの見た目をカスタマイズする為に、CSSの連携もしておきましょう。
Webサイトの保存場所に「css」のフォルダを作成し、そのフォルダに「test.css」というファイルを保存します。
ここからphpファイルとcssファイルを編集していきます。
スクリプトを早く書くためには
テキストエディタでも構いませんが、スクリプト開発環境に強いエディタは沢山あります。
スクリプトの補完機能などが便利なので、ここではMicrosoftの優秀エディタ「Visual Studio Code」を使用します。

自分の使いやすいエディタを使用するとしないとでは、完成するスピードが鈍行と新幹線くらい違います。
是非、自分にあったエディタを使用してください。
CSSファイルを編集して、見た目をカスタマイズ
では先程作成した「test.css」ファイルと「index.php」ファイルを、エディタで開いて編集します。
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/test.css" type="text/css">
<title>phpテスト</title>
</head>
<body>
<h1>phpテスト</h1>
<h2>phpテストです</h2>
</body>
</html> index.phpファイルは、アンダーラインの箇所を追記し、CSSを読み込みましょう。
test.cssファイルで、簡単に見出しの色を変えてみましょう。
2つのファイルを保存できたら、またインターネットエクスプローラーで「 http://127.0.0.1/index.php」を見てみましょう。

文字の色が変化していれば、CSSとの連携が成功しています。
データベースを作成する

ここまではhtmlとcssの世界線。ここからがphpの醍醐味、データベースとの連携です。
データベースを作成する概要
流れは下記の4ステップになります。
データベースを作成しましょう。このサイトで使用するデータベースになります。ここでは1つだけ作成します。
データベースの中に、テーブルを作成します。DBの中に複数のテーブルを作成してもOK。ここではユーザー用のテーブルを作成してみます。
ユーザーテーブルのカラムを決めます。最初のカラムは「id」にしましょう。理由は管理の為にidをつけておくと、後々便利だからです。
後は「name」と「score」を作成しましょう。
それぞれのカラムに値を入力します。
1.データベースを作成する
まずはデータベースを作成します。XAMPPで簡単に作成できます。
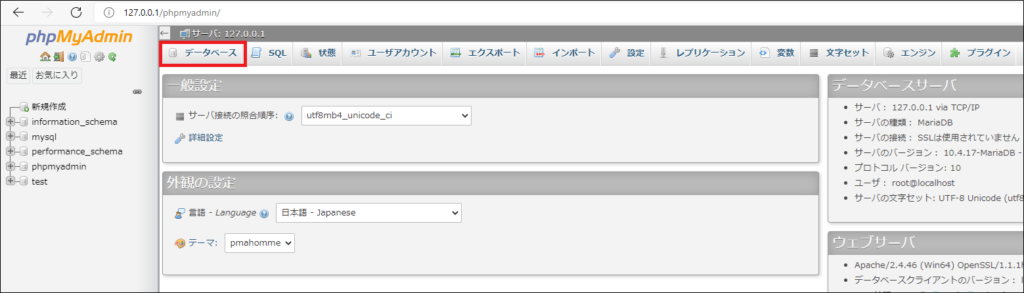
今度はインターネットエクスプローラーで「http://127.0.0.1/phpmyadmin」にアクセスして見ましょう。
GUIで直観的にDB作成出来る「phpmyadmin」にアクセスできます。

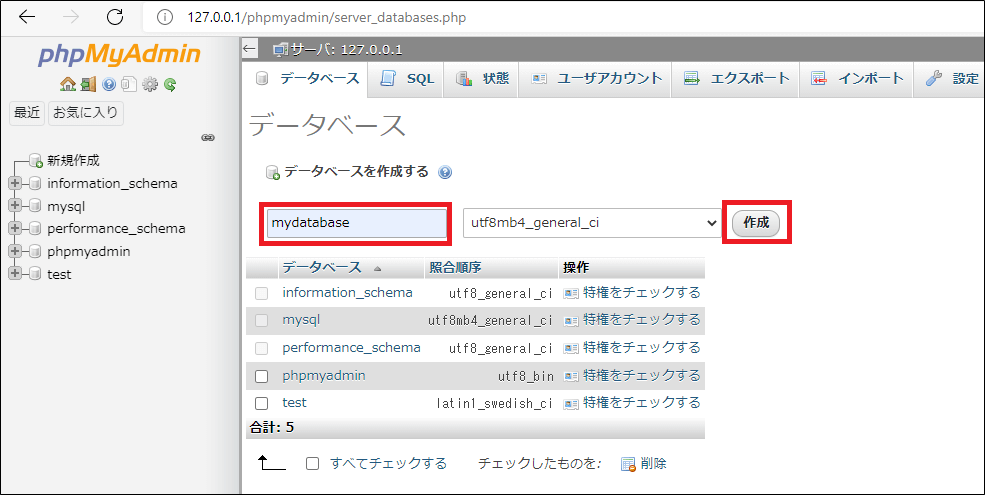
まずは「データベース」をクリックして、データベースを作成してみましょう。

好きなデータベース名をつけて(ここではmydateabaseとつけました)作成ボタンをクリックします。
左のメニューに先程作成したデータベース「mydateabase」が表示されています。
2.テーブルを作成する
続いてテーブルを作成します。

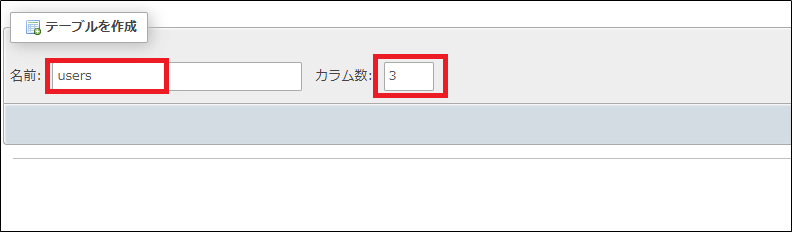
好きな名前を付けて(ここではusersとしました)カラム数(ここでは3にしました)を決めて、「実行ボタン」を押します。
「実行ボタン」は右の端っこにいます。かくれんぼしてるかのように、わかりにくいので気を付けて下さい。
データベースの中に一つ、テーブルが作成されました。
3-1.カラムを決める

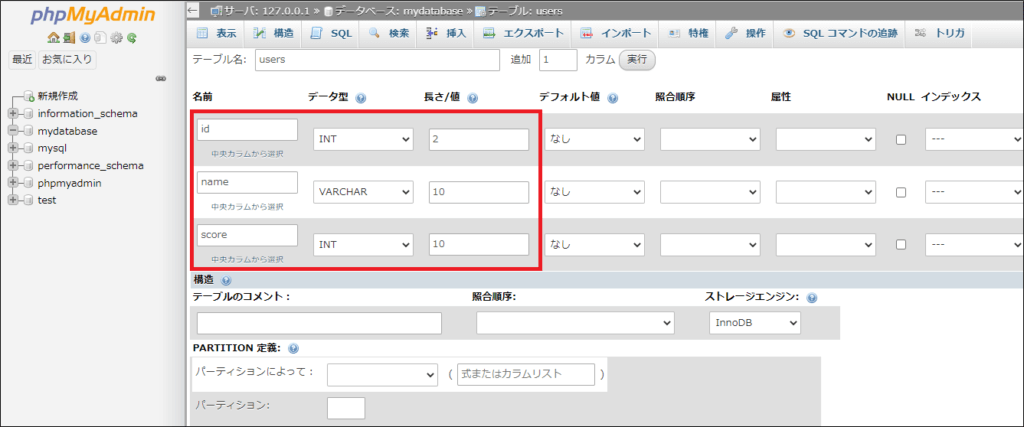
カラムを3にしていたので、3行作成されています。色々なパラメータを作成できますが、ここでは下記だけ作成します。
- 名前に「id」データ型に「INT」長さ/値に「2」
- 名前に「name」データ型に「VARCHAR」長さ/値に「10」
- 名前に「score」データ型に「INT」長さ/値に「10」
右の方に「保存する」ボタンがありますので、クリックして保存します。
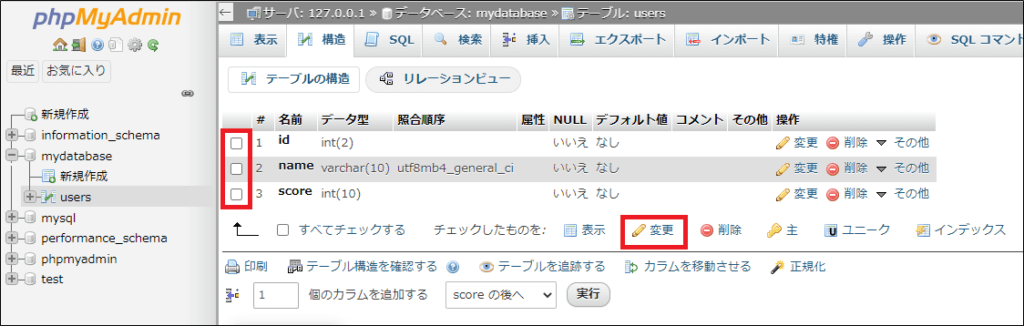
3-2.カラムを編集したい場合
カラムを編集したい場合もわかりずらく、イライラするので覚書しておきます。

カラムの左の「チェックボックス」にチェックを入れて、「変更」をクリックすれば、先程の入力画面で編集可能です。
これでデータベース「mydatabase」の中にテーブル「users」が作成できました。
テーブル「users」 の中身は 「id」「name」 「score」 の3つのカラムで出来ています。
4.カラムの値を入力する
カラムは見出しのようなもの。値を入力して挿入します。流れは下記です。
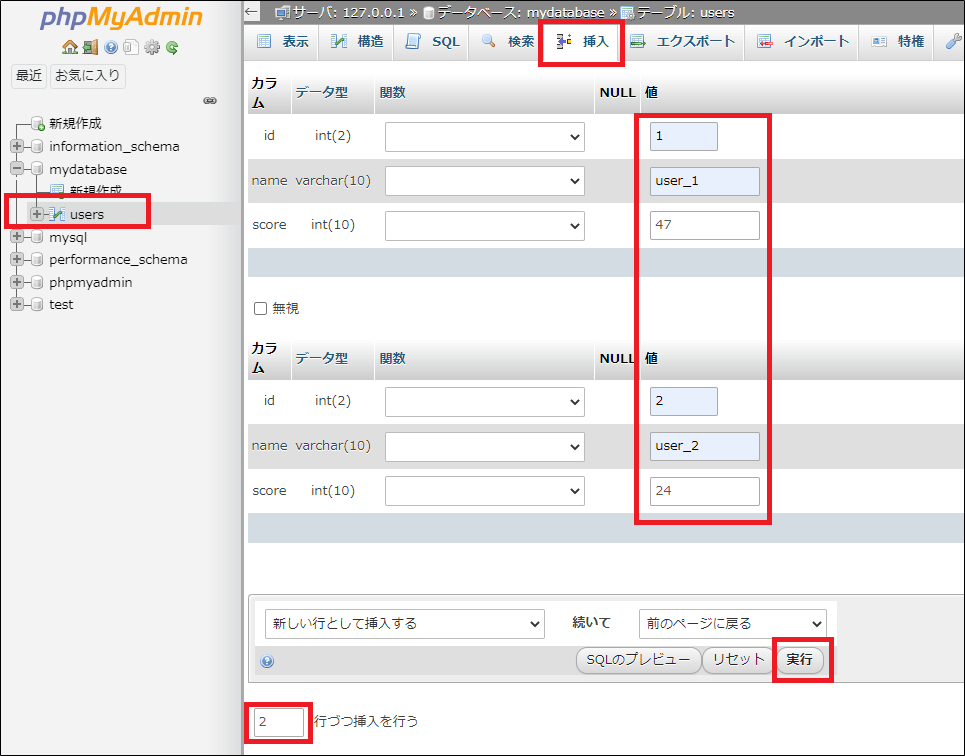
- 左のメニューで、先程作成した「users」テーブルを選択します
- 上の「挿入」タブを選択します
- 右の「値」を埋めていきます
- 下の「実行」をクリックして、入力します

では実際に入力して、挿入して見ます。
ここでは2行挿入します。ユーザー2人分です。下記を入力します。
| カラム | 値 |
|---|---|
| id | 1 |
| name | user_1 |
| score | 47 |
| カラム | 値 |
|---|---|
| id | 2 |
| name | user_2 |
| score | 24 |
実行を押すと挿入されます。mysqlのコマンドが表示されます。
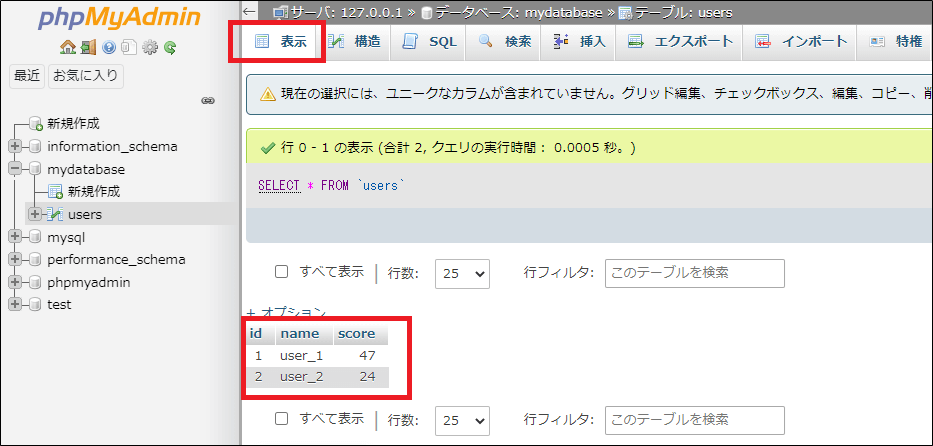
上の「表示」タブをクリックしてみましょう。

先程入力した値が、入っているのが確認できます。
以上でデータベースを作成するの項目は完了です。
phpでデータベースにアクセス出来るようにする

では作成したデータベースにアクセスできるようにしていきます。
どこからでも参照できるメソッド記入ファイルを別に作成する
データベースにアクセスするプロセスは、別ファイル「function.php」というファイルを作成します。
DBにアクセスするファイル全部に記述するのは、いただけません。
index.phpと同じフォルダに 「function.php」ファイルを作成します。
「function.php」 に下記コードを記述して保存してください。
<?php
class class_1 {
public function get_db_Connect(){
try{
$DB_DATABASE = 'mydatabase';
$DB_USERNAME = 'root';
$DB_PASSWORD = '';
$DB_OPTION = 'charset=utf8';
$PDO_DSN = "mysql:host=localhost;dbname=" . $DB_DATABASE . ";" . $DB_OPTION;
$db = new PDO($PDO_DSN, $DB_USERNAME, $DB_PASSWORD,
[ PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION,
PDO::ATTR_DEFAULT_FETCH_MODE => PDO::FETCH_ASSOC
]);
echo 'DB接続成功';
return $db;
} catch(PDOException $e){
echo 'DB接続失敗'. $e->getMessage();
exit();
};
}
}
?>データベースにアクセスするphpスクリプトになります。
メソッドファイルの説明
class_1というクラスを定義して、その中にget_db_Connect()というDBにアクセスするメソッドを作成しています。
publicはどこからでも参照できるようにする為に、使用しています。
try-catch構文は例外がある場合の記述のやり方です。DBに接続失敗した場合の処理をcatch以降に書いています。
tryの後にはDBに接続する構文になります。
try-catchの例外処理、その下のDB接続の構文については下記の「DBにアクセスする時の構文を理解する!例外処理あり」の記事を参照してください。

ページから別のメソッドファイルを呼び出す
次にindex.phpで「function.php」のDBにアクセスするメソッドを呼び出します。
index.phpを編集して、下記のようにしてください。
<?php
require 'function.php';
$function = new \class_1();
$db = $function->get_db_Connect();
?>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/test.css" type="text/css">
<title>phpテスト</title>
</head>
<body>
<h1>phpテスト</h1>
<h2>phpテストです</h2>
</body>
</html> phpの箇所を追記してください。これで「function.php」のget_db_Connectメソッドを呼び出しています。
DB接続テスト(エラーなければOKです)
インターネットエクスプローラーで、「http://127.0.0.1/index.php」を再読み込みしてください。
特に何も変化はないです。DBにアクセスしているだけだからです。
エラーがなければこれで環境は整いました。
データベースの値を読み込んでみる
DBから値を取得して見ます。
DBの内容のご確認
DBの中に「users」テーブルを作成しています。詳細は下記にしました。
| id | name | score |
|---|---|---|
| 1 | user_1 | 47 |
| 2 | user_2 | 24 |
nameがuser_1のscoreを取得して見ようと思います。
DBの値を取得するメソッド追記
function.phpのファイルに追記して、下記のようにDBから取得するメソッドを作成してみましょう。
<?php
class class_1 {
public function get_db_Connect(){
try{
$DB_DATABASE = 'mydatabase';
$DB_USERNAME = 'root';
$DB_PASSWORD = '';
$DB_OPTION = 'charset=utf8';
$PDO_DSN = "mysql:host=localhost;dbname=" . $DB_DATABASE . ";" . $DB_OPTION; #DSN データソースネームmysqlの場合
$db = new PDO($PDO_DSN, $DB_USERNAME, $DB_PASSWORD, #接続するにはまずインスタンスを作成
[ PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION,
PDO::ATTR_DEFAULT_FETCH_MODE => PDO::FETCH_ASSOC
]);
echo 'DB接続成功';
return $db;
} catch(PDOException $e){
echo 'DB接続失敗'. $e->getMessage();
exit();
};
}
public function get_name($db){
$stmt = $db->prepare("select score from users where name=?");
$stmt->bindValue(1,'user_1',PDO::PARAM_STR);
$stmt->execute();
$username = $stmt->fetchAll(PDO::FETCH_ASSOC);
return $username;
}
}
?>class_1にget_name($db)メソッドを作成しています。
prepareやbindValueなどを使用して、SQL構文を指定しています。
prepareやbindValueの詳しい内容は、下記の「PDOのprepareとqueryでSQL文を変数に格納する」記事を参照下さい。

これでnameがuser_1のscoreを取得するSQLが変数$stmtに格納できました。
これを$stmt->execute();で実行しています。
実行した結果を$username = $stmt->fetchAll(PDO::FETCH_ASSOC);で変数$usernameに格納しています。
fetchやfetchAllの詳しい説明は、下記の「PDOのfetchやfetchAllで値を抽出する」の記事を参照してください。

return $username;で変数$usernameを index.php に返しています。
DBの値を取得するメソッドを試します
ではindex.phpで$usernameを使用して、スコアの値を表示して見ます。
<?php
require 'function.php';
$function = new \class_1();
$db = $function->get_db_Connect();
$username = $function->get_name($db);
?>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/test.css" type="text/css">
<title>phpテスト</title>
</head>
<body>
<h1>phpテスト</h1>
<h2>phpテストです</h2>
<?php
print_r($username);
?>
</body>
</html> $username = $function->get_name($db);で先程作成したget_name()メソッドを呼び出しています。
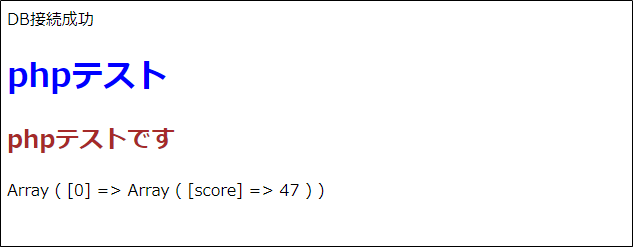
本文に<?php print_r($username); ?>を入力して、ページにアクセスして見ましょう。

配列で取得できていますね。fetchAllで取得しているので2次元配列になっていますね。
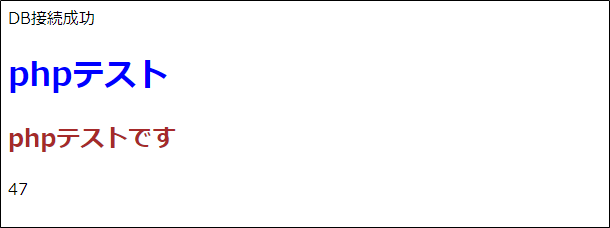
<?php print_r($username); ?>を <? echo $username[0][“score”]; ?> に変更して配列から値を取り出します。
ページにアクセスすると、下記のようになりました。

user_1のscoreの値「47」が取得できています。
パソコン1つでphp環境を作成する!DBやCSSまで連携のまとめ

以上がphpでDBとCSSと連携の基礎でした。
XAMPPで自端末をWebサーバーとDBサーバーにすると、ローカル環境だけでphp検証環境を構築できる。
下記ファイルを元に編集追加して、様々なサイトを構築していこうと思います。
- index.phpファイル
- cssファイル
- function.phpファイル
これらの最終的なコードを書いておきます。
<?php
//display_errorsをONに設定
ini_set('display_errors', 1);
require 'function.php';
$function = new \class_1();
$db = $function->get_db_Connect();
$username = $function->get_name($db);
?>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/test.css" type="text/css">
<title>phpテスト</title>
</head>
<body>
<h1>phpテスト</h1>
<h2>phpテストです</h2>
<?php
echo $username[0]["score"];
?>
</body>
</html>長くなりましたが、以上となります。php環境構築もローカルのパソコン1台で可能でした。

