Webサイト作成していて、ちょっと横線を引いて区切りたい。CSSとかではなく気軽に横線を引きたいと思ったそこのあなた!あります。試してみて下さい!
 htmlで横線を引きたい犬
htmlで横線を引きたい犬ホームページ作成などで簡単に横線を引いて区切りたい!簡単に行いたい!
windowsのプロンプトで使用できるbatやpythonやphpを使用して、業務効率化やWebサイトを作成しております。javaやシェルスクリプトなど、様々なプログラミングを行った実績ありの筆者です。
目次
htmlで横に区切り線を書く方法
htmlに横線をひくことができたら簡単に本文を分ける事が出来ます。
htmlにこれを入れるだけで横線がかけます。
horizon「地平線の意味ですね」簡単なhtmlに書いてみましょう。
<!DOCTYPE html>
<html>
<head>
<title>hr横線</title>
<link rel="stylesheet" href="css/hr.css" type="text/css">
<meta charset="utf-8" />
</head>
<body>
<container>
<header>
ヘッダー
</header>
<main>
<br>
<h1>見出し</h1>
<p>段落1</p>
<br>
<br>
<p>段落2</p>
<br>
<br>
</main>
<footer>
フッター
</footer>
</container>
</body>
</html>段落1と段落2の間に線を引いてみましょう。htmlとしては「<p>段落1</p>」の下の<br>を<hr>に変更します。
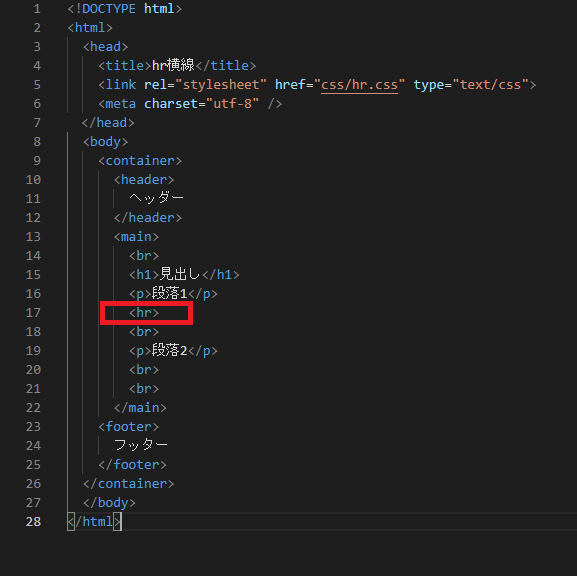
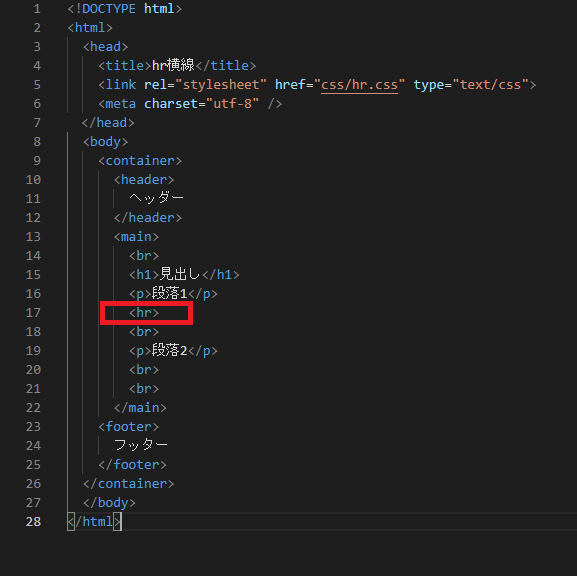
変更したHTMLのコードは以下になります。
<!DOCTYPE html>
<html>
<head>
<title>hr横線</title>
<link rel="stylesheet" href="css/hr.css" type="text/css">
<meta charset="utf-8" />
</head>
<body>
<container>
<header>
ヘッダー
</header>
<main>
<br>
<h1>見出し</h1>
<p>段落1</p>
<hr>
<br>
<p>段落2</p>
<br>
<br>
</main>
<footer>
フッター
</footer>
</container>
</body>
</html>一つの「br」を「hr」に変えました。


変更をみてみます。
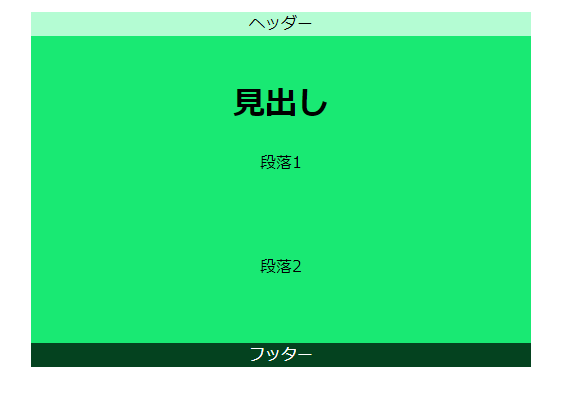
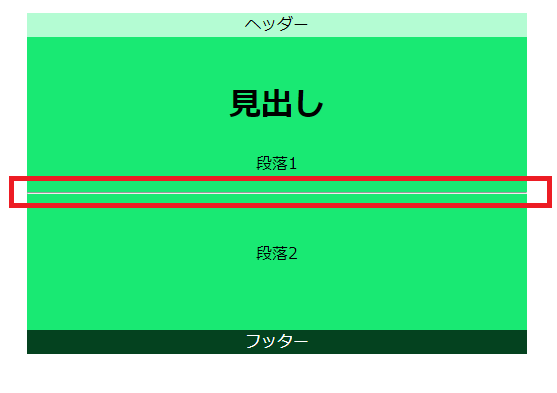
html変更前Webページ表示
変更前のWebページです。


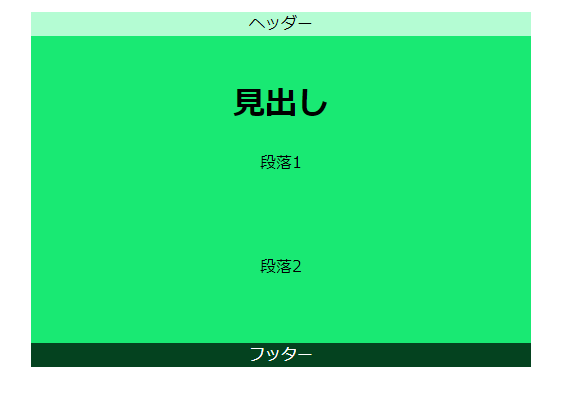
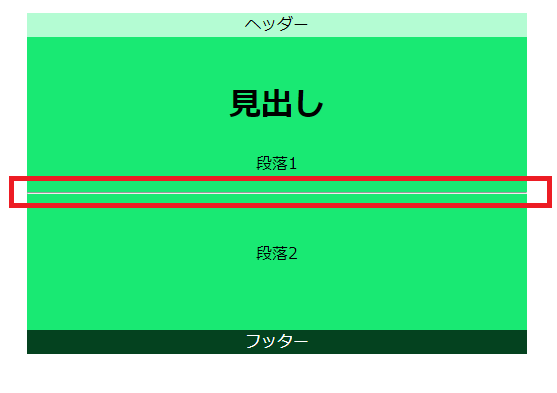
html変更後Webページ表示
変更後のWebページです。


横線が引けたと思います。htmlで気軽に横線引けますね。
まとめ
Webページに簡単に横線をいれるにはhtmlに<hr>を入れるだけで本文を区切る事が出来ました。
簡単なのでお試しください。



すごく簡単に横棒が引けてWebページに区切り線が引けました!

