マナブログさんのテーマを使用しているが、本文にカラーで下線を入れたいと思う事もよくあります。どうすれば可能か実際の画像などを元に解説します。
コピーするだけで簡単にできます。良ければ試してみて下さい。
私のブログはWordPressでマナブログさんのテーマを使用させて頂いてます。前回書いた記事にもありますが、とっても良いのもなのでよかったら是非前回の記事を読んでみてください。このテーマ購入したい場合はこちらにあります。
前回はサイドバーに広告を入れてみましたが、今回はCSSを使用してブログ記事に下線を書き、色を付けて目立たせて見ようと思います。こんな感じです。取り入れそうであれば試してみてください!
2ステップで完了します。ではやっていきます。
ブログ記事に下線を入れる方法
1.CSSを追加します。

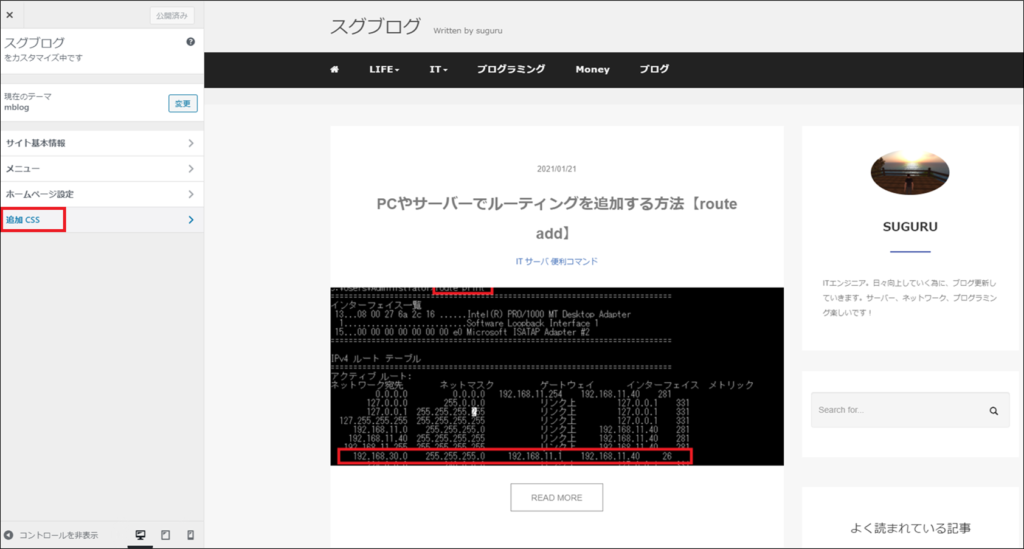
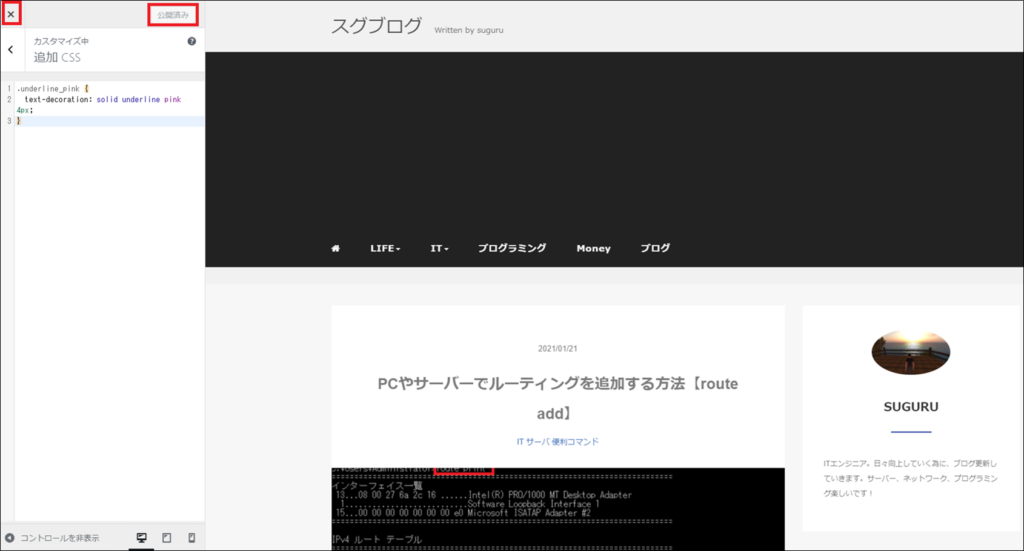
WordPressの管理画面から「外観」→「カスタマイズ」をクリックします。

「追加 CSS」をクリックします。


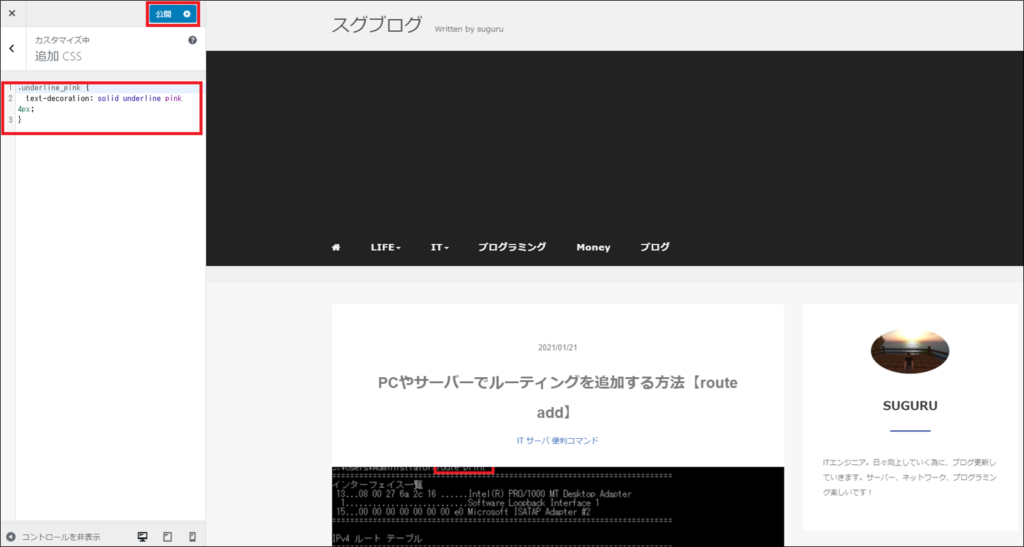
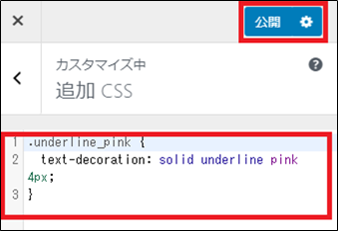
赤枠にCSSを記入します。今回は下線を4pxの太さで色はピンクにしてみましょう。cssのクラスは「underline_pink」にしましょう。あなたのお好きな名前にして見て下さい。完成したら左上の「公開」をクリックします。

「公開済み」となった事を確認して「x」で閉じましょう。これで追加のCSSは完成です。
2.記事に作成したCSSを組み込みます。

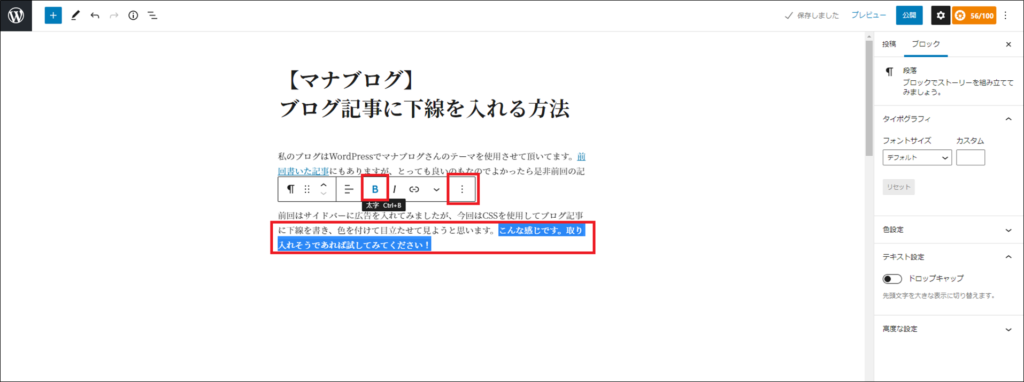
まず記事の編集画面にて下線を付けたい箇所を太字にしてみましょう。下線付けたい箇所を選択して「B」をクリックして太字にします。そのあと縦並びの「・」をクリックします。

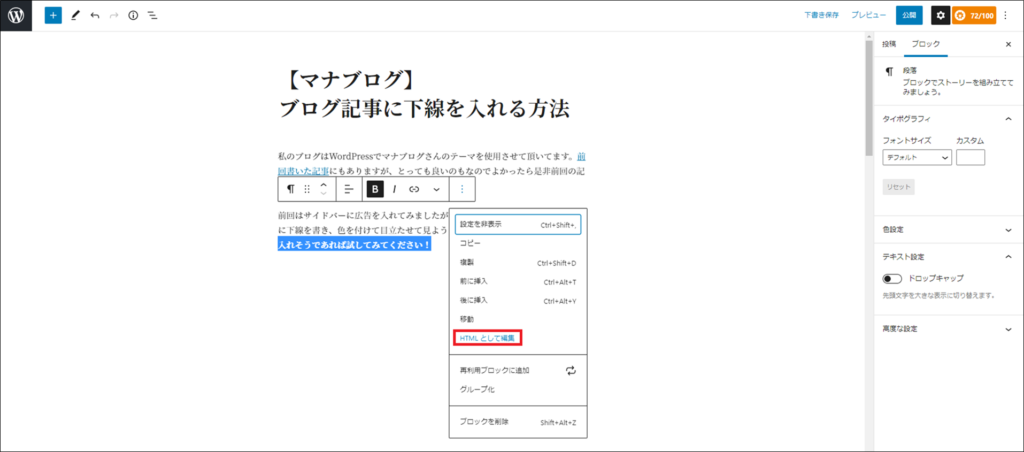
「HTML」として編集をクリックします。


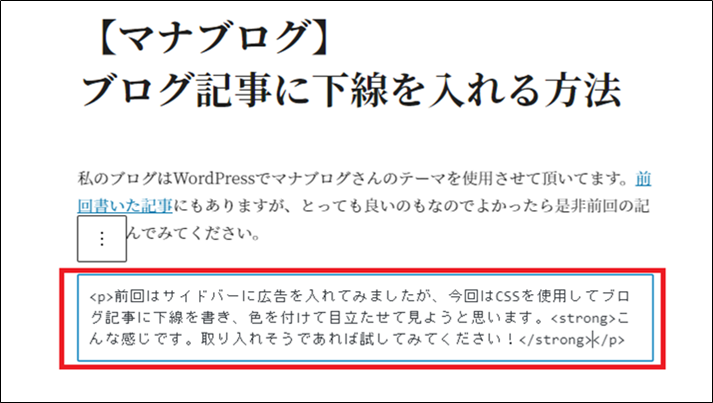
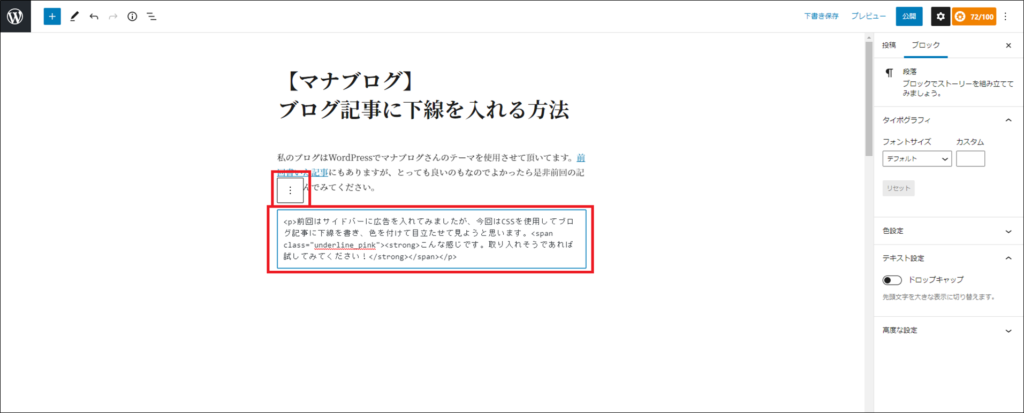
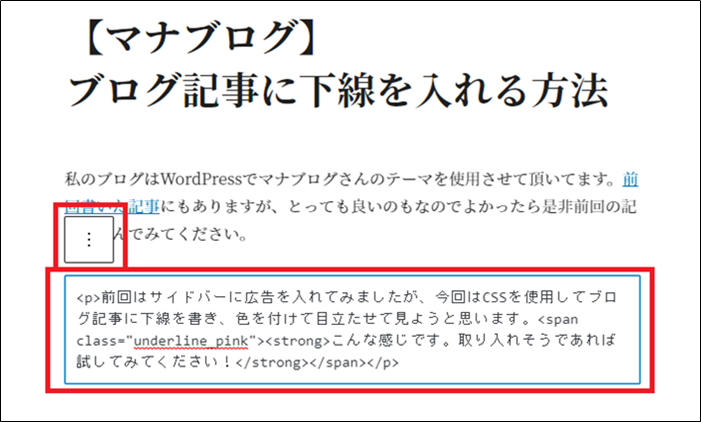
HTMLタグも一緒に表示されましたので、太字のタグ「<strong> 文字 </strong>」を今回作成したCSSで囲っていきましょう。下記CSSで囲いましょう。「underline_pink」の名前はあなたの作成した名前に置き換えて下さい。
<span class="underline_pink"> </span>

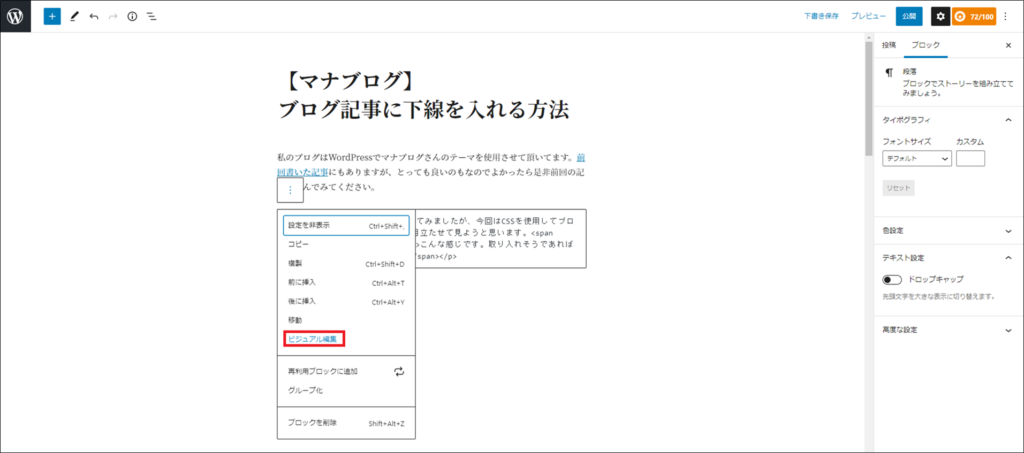
上記のように上手く囲えたのであれば、縦並び「・」をクリックします。

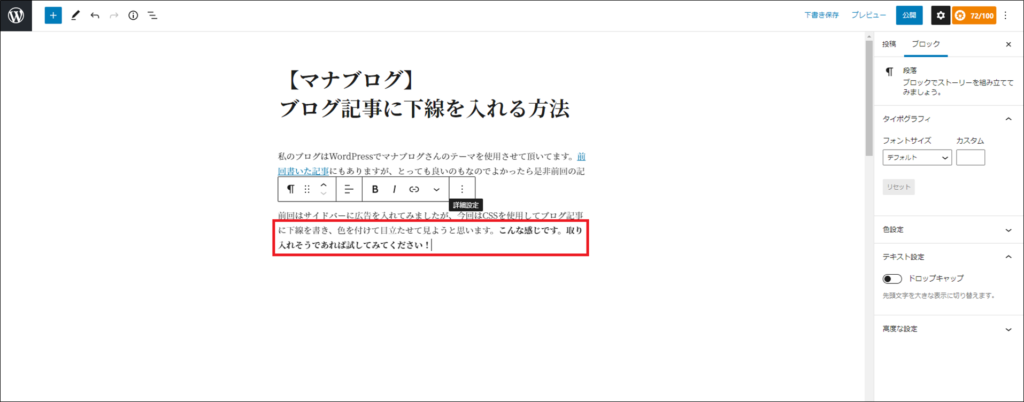
「ビジュアル編集」をクリックしてビジュアル編集に戻しておきましょう。

ここではCSSが反映されていないので何も変化がありません。

「下書き保存」をクリックして保存し、「プレビュー」をクリックし「新しいタブでプレビュー」をクリックします。

きちんと文字にCSSが適応されて、4pxのピンクの下線が表示されています。
成功の様です。下線の太さや色をお気に入りのものにして見て下さい。
またCSSの知識を手に入れて他にもいろいろあなた好みのブログしていって下さい。